複雑なオブジェの切り抜き 背景透明化
人物以外にも動物を切り抜いたり毛などの繊細なものを切り抜くのに非常に優れている機能ですね。
しかし「選択とマスク」では切り抜きしにくい画像が多々あるのも事実。
パスや自動選択ツールを使ったり背景消しゴムツールなどを使ったりするケースもあると思います。
でもなるべくなら簡単に正確にそして早く切り抜きたいですよね。
そんな時に使える2つのテクニックをご紹介しようと思います。
しかし「選択とマスク」では切り抜きしにくい画像が多々あるのも事実。
パスや自動選択ツールを使ったり背景消しゴムツールなどを使ったりするケースもあると思います。
でもなるべくなら簡単に正確にそして早く切り抜きたいですよね。
そんな時に使える2つのテクニックをご紹介しようと思います。
①チャンネルを使ったマスク作成方法
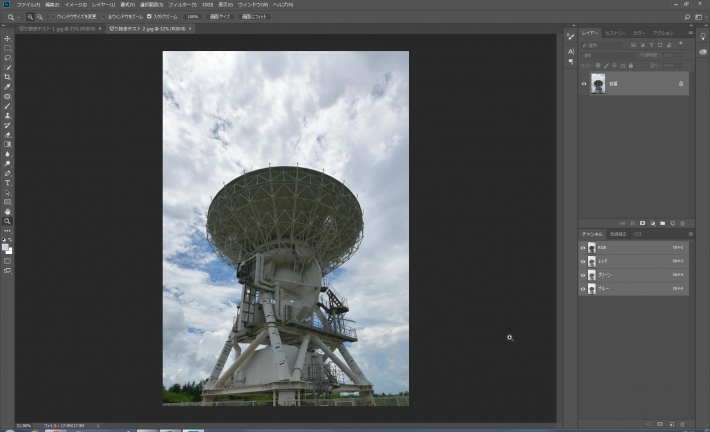
今回テストに使用した画像は電波望遠鏡の写真。
外階段など細かい部分が多く通常の方法で背景を綺麗に抜こうと思うと面倒です。
こういった画像はチャンネルを使ってマスクを作成すると結構簡単に短時間で正確なマスクを作成することが可能です。
外階段など細かい部分が多く通常の方法で背景を綺麗に抜こうと思うと面倒です。
こういった画像はチャンネルを使ってマスクを作成すると結構簡単に短時間で正確なマスクを作成することが可能です。
もちろんチャンネルを使用して人物の髪の毛を手早く綺麗に切り抜くことは可能です。
ただ人物を切り抜くだけならチャンネルを使わなくても最新のPhotoshopならば「選択とマスク…」を使えば十分綺麗に髪の毛を切り抜くことが可能です。
今回紹介したいのは「選択とマスク…」や「パス」、「自動選択ツール」では非常に手間のかかるオブジェを手軽に早く綺麗に切り抜く方法になります。
今回紹介したいのは「選択とマスク…」や「パス」、「自動選択ツール」では非常に手間のかかるオブジェを手軽に早く綺麗に切り抜く方法になります。

まずは「チャンネルタブ」でRチャンネル、Gチャンネル、Bチャンネルをクリックし最も切り抜きに使いやすいチャンネルを見極めます。



今回の画像ではBチャンネルが背景との差が出やすくコントラストが高いのでBチャンネルを使用することとします。上の写真ではチョット分かりにくいですね^^;
画像によってはRチャンネルやGチャンネルの方が使いやすい場合もありますので、その都度確認するようにして下さい。
どのチャンネルでも背景との分離が難しかったりする場合は色域指定による選択など別の方法を試みます。
Bチャンネルを使うことが決まりましたのでBチャンネルをベースにマスクを作っていきたいと思います。
チャンネルをマスクに流用するには色々な方法がありますが、オススメなのが「演算」です。
演算を使ってマスクのベースを作成する
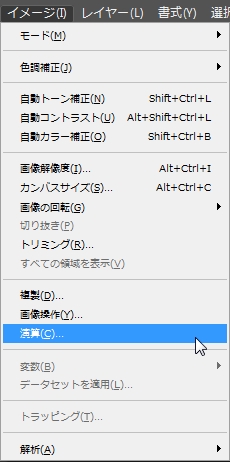
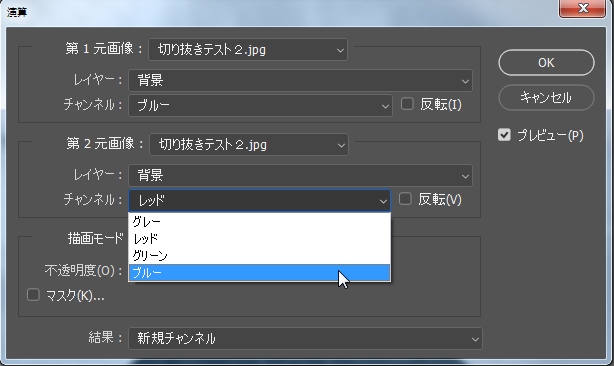
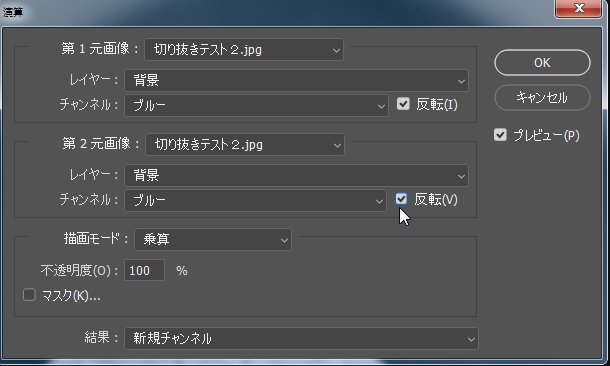
「イメージ」→「演算」を選択しクリックします。

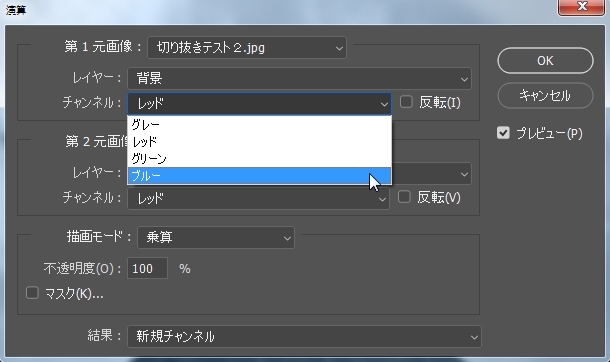
①第1元画像のチャンネルを「ブルー」にします。


②第2元画像のチャンネルも「ブルー」にします。
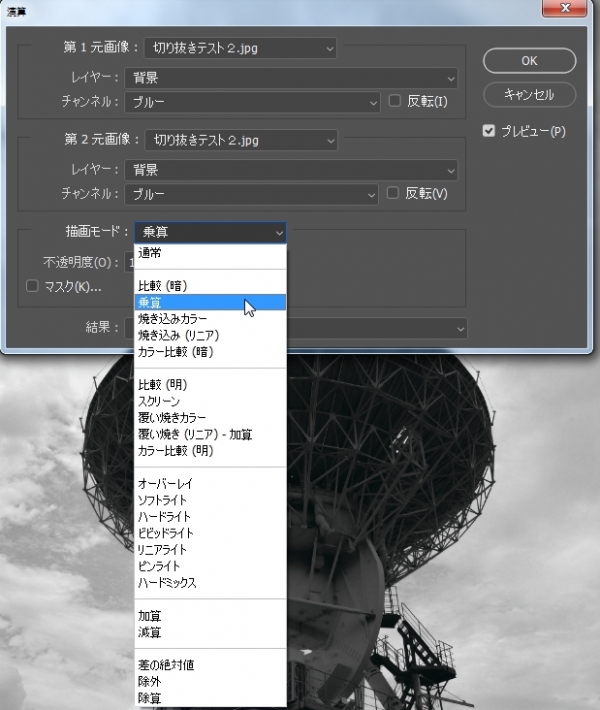
③描画モードを「乗算」にします。
画像によっては「オーバイレイ」や「ハードライト」、「ビビッドライト」の方が上手くいく場合もあります。
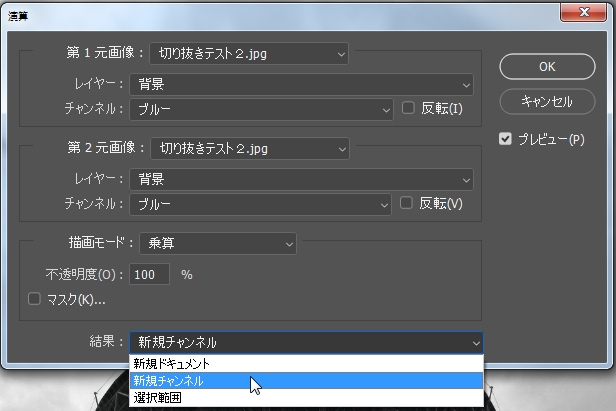
⑤結果:のプルダウンから「新規チャンネル」を選びます。
⑥OKをクリック
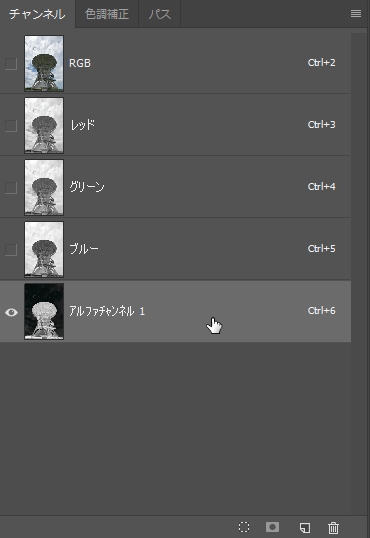
このままだと白黒だけでなくグレーも残っている中途半端なマスクになってしまうので綺麗なマスクに調整します。
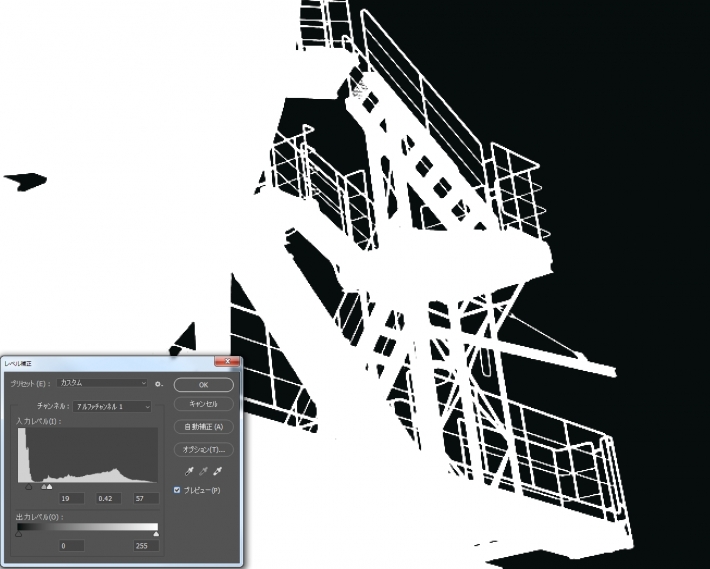
作成したアルファチャンネルをレベル補正を使って調整
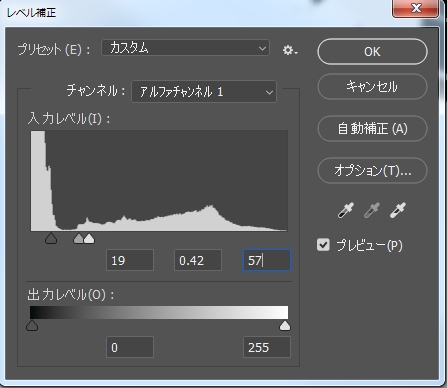
アルファチャンネルをクリックし「イメージ」→「レベル補正」をクリックし入力レベル値を調整します。
今回は入力レベルスライダのシャドウ(左)を19。中間調を0.42。ハイライト(右)を57。としました。
この数値は今回の画像に関してのみ最適な数値であって個別のアルファチャンネルによって数値は多少変わってきます。
ただハイライトを大幅に詰めてシャドウ側も少し詰めていくことは変わりません。
このように入力レベルを左右から詰めていくことで白と黒にクッキリ分けることが可能です。
外階段の部分など複雑な切り抜きを要する箇所に関しては綺麗にマスクが切れていることが分かります。
左下の部分ですね。こうした部分はブラシを使って黒く塗っていきます。

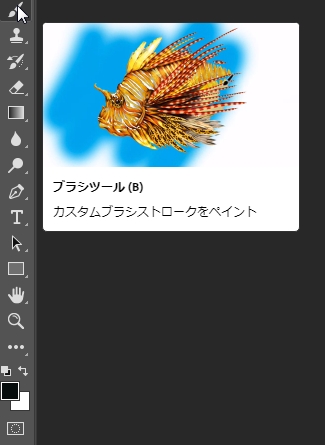
ブラシツールを選択しブラシの色は「黒」にしておきます。
アルファチャンネルのマスク部分で黒が薄くなっている左下部分を塗りつぶしていきます。
完全に黒く濡ったことを確認したらアルファチャンネルを選択していることを確認した上で「チャンネルタブ」の下にある丸点線をクリックします。

この丸点線をクリックすると「チャンネルを選択範囲として読み込む」ことになります。
アルファチャンネルをCtrl+左クリックしても同様のことが可能です。好きな方をお使い下さい。
アルファチャンネルからレイヤーマスクを作成
画像に点線が表示され選択範囲が作られたことが確認出来ます。
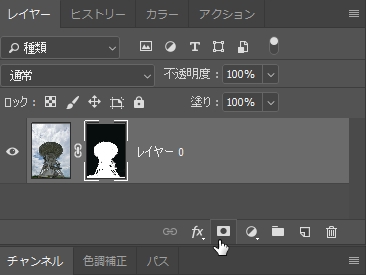
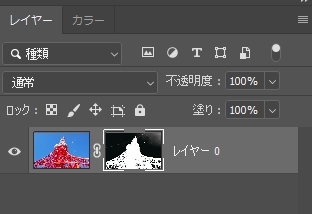
その状態でマスクを作成したいレイヤーを選択しマスクの追加ボタンをクリックします。
レイヤーマスクが作成され黒でマスクした背景が透明になります。

文章で表すと結構面倒なようにも感じますが実際に手順を覚えて作業すれば非常に簡単に出来ます。
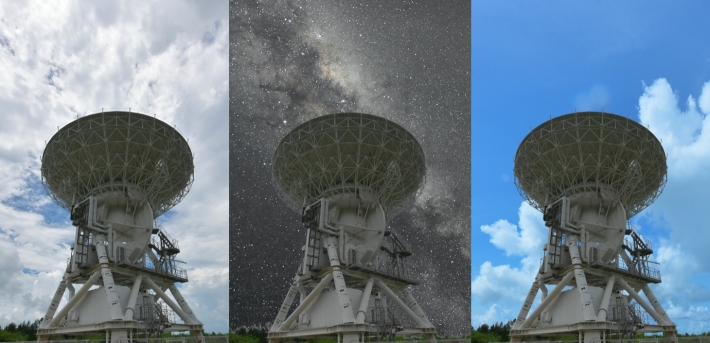
背景は透明になっていますので下部レイヤーに青空の写真を入れたり星空を入れたりすることでイメージカットとして使いやすくなりますね。

別名保存でPSDもしくはPNGで保存
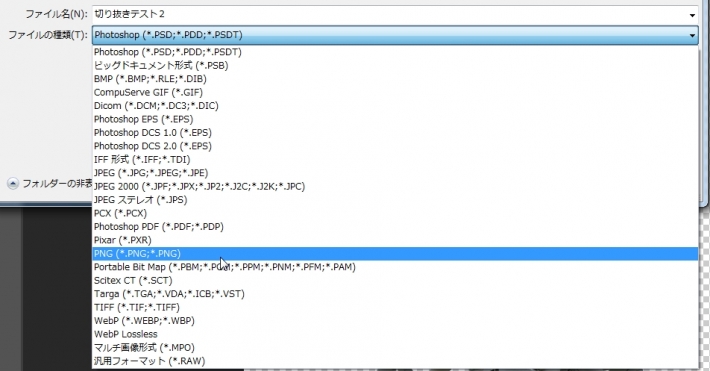
背景を透明のまま保存する必要がある場合は「Photoshop(PSD)」形式もしくはPNG形式などで保存することで透明部分を残すことが可能です。
別名保存で「ファイルの種類」からPSDもしくはPNG形式を選びましょう。
別名保存で「ファイルの種類」からPSDもしくはPNG形式を選びましょう。

2.色域指定を使ってマスク作成
次にチャンネルを使用しても綺麗に切り抜くことが難しい写真を「色域指定」を使ってマスクを作成し切り抜いてみたいと思います。

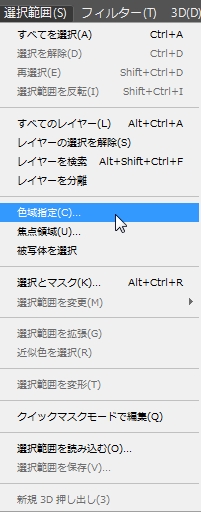
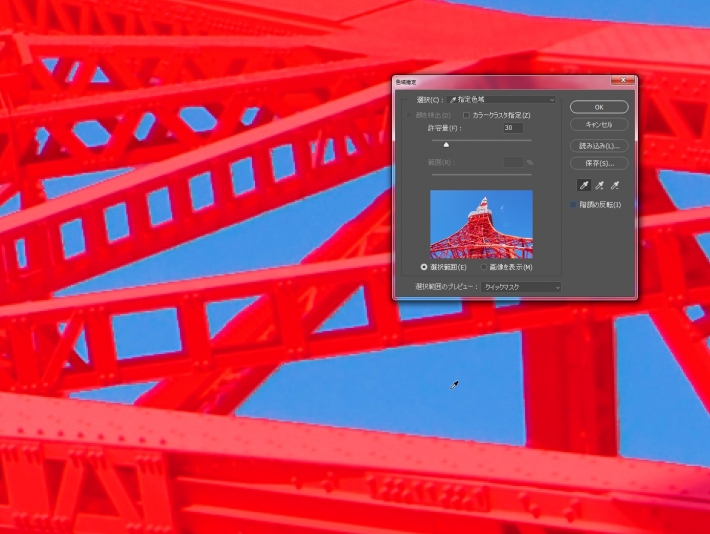
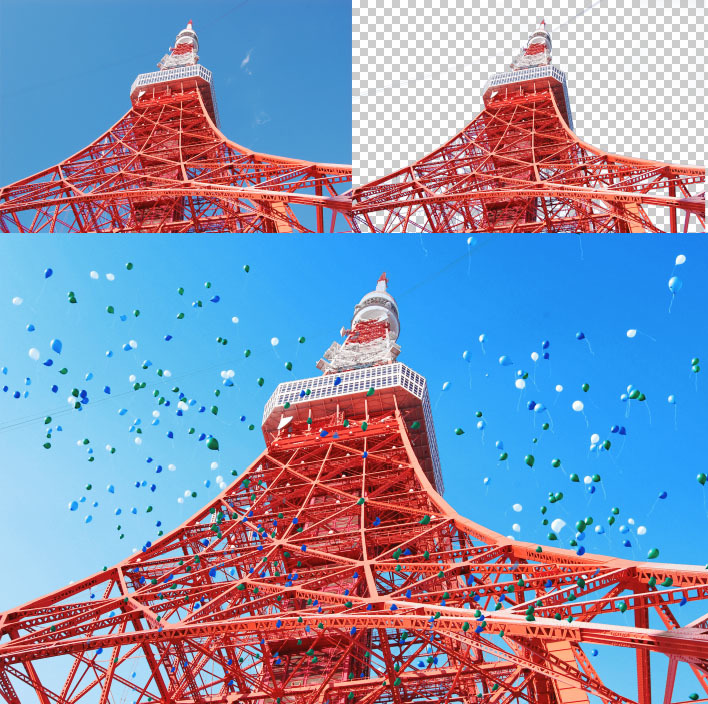
まずは東京タワーの写真を開いて色域指定をクリックします。
すると下のような画面が出ますのでマスクしたい部分をスポイトで選択します。
スポイトは3種類あり、一番左のスポイトは単色選択です。真ん中のスポイトは複数選択することが可能でクリックしたポイントの色を全て選択していきます。
近似色がある場合には真ん中のスポイトで似た色をクリックしていくと選択範囲が広がります。
許容範囲というスライダーがありますが、これはスポイトで選択した色の許容範囲を決めるスライダーで右にスライドしていくほど選択範囲が広がります。
許容範囲はなるべく大きくならないようにしてほうが正確に選択範囲が作れます。許容範囲を広げるならば真ん中のスポイトで近似色を丁寧に選ぶ方が綺麗に選択範囲を作れるかと思います。
許容範囲はなるべく大きくならないようにしてほうが正確に選択範囲が作れます。許容範囲を広げるならば真ん中のスポイトで近似色を丁寧に選ぶ方が綺麗に選択範囲を作れるかと思います。
私の場合は許容範囲は最後の微調整として使用することが多いです。
この色域指定を使用するだけで、綺麗に青色の空部分が選択できました。
非常に優れたツールです。
非常に優れたツールです。
あとはレイヤータブの「レイヤーマスクを追加」をクリックすればレイヤーマスクが作成されます。
ただレイヤーマスクをよく見ると展望台の窓部分まで一部マスクされてしまっています。
これは空の青色が展望台のガラスに写り込んだことによって青色になり、空と一緒にマスクされてしまったんですね。
これでは窓部分が抜けてしまうので白で塗りつぶしていきます。
これは空の青色が展望台のガラスに写り込んだことによって青色になり、空と一緒にマスクされてしまったんですね。
これでは窓部分が抜けてしまうので白で塗りつぶしていきます。
下の画像が窓部分を白く塗りつぶしたマスク。
骨組み部分も含めて綺麗に切り抜くことが出来ました。
作業工程としてはチャンネルを使ったマスク作成よりも簡単です。しかし背景が単調単色なものに限られてしまいますのでご注意下さい。
作業工程としてはチャンネルを使ったマスク作成よりも簡単です。しかし背景が単調単色なものに限られてしまいますのでご注意下さい。
たった一つの色域指定というツールで複雑な骨組みを切り抜くことが出来ました。
画像ごとに使える手法が変わってきますので「選択とマスク…」の使い方をマスターしたら他の色々な方法も試してみて下さい。
結構時間短縮が可能になりますよ。
画像ごとに使える手法が変わってきますので「選択とマスク…」の使い方をマスターしたら他の色々な方法も試してみて下さい。
結構時間短縮が可能になりますよ。
遊びでバルーンの写真を合成してみました。バルーンの写真をレイヤー下部に置くだけでは下のような写真にはならないのですが、最初に切り抜きを行っておけばレイヤー効果のブレンド条件を使うことで簡単にこういった合成なども可能になります。































コメント