Photoshop Mix をお探しの方へのご案内です。
現在Photoshop MixはPhotoshop Expressと名前を変え、さらに進化したアプリとなっております。
Photoshop MixとPhotoshop Fix の両方の機能が統合されたアプリがPhotoshop Expressになります。今からダウンロードするならば断然Photoshop Expressをオススメします。
そのほうが1つのソフトで全てが完結するわけですから。
一応、Photoshop Mixの機能を紹介する目的でMixの機能を紹介した記事を残しておきます。
無料でレイヤーを使える高性能写真加工アプリ
ここからは、Photoshop Mixの紹介になりますが、同様のことはPhotoshop Expressでも可能ですので、参考までに見て頂ければ幸いです。
写真の修正や加工に関してのアプリは星の数ほど?あるといわれる混戦地域。
その中でも突出して凄いのがPhotoshop Mixです。
本家本元!写真加工の真打ちのAdobe社が出しているスマートフォンアプリだけあって玄人にも納得の機能です。
iPhoneやiPadなどのダブレット等を使って高度な合成が出来るのはPhotoshop Mixだけ。
今後本家のAdobe Photoshopの全機能がアプリ化されるという話もありますが、無料では当然ありません。今でも限定的な機能を持ったアプリ版Photoshopはありますが無料ではありません。
無料で高性能の写真加工アプリとなるとPhotoshop MIX一択!
本当に凄い合成アプリです。レイヤーの描画も変更できるんです!
Photoshop Fixアプリとも連携が可能なので「Photoshop Mix」と「Photoshop Fix」の2つのアプリがあればスマホやタブレット上で超高度なレタッチや合成が行えるようになりました。
「Photoshop Fix」のフェイス加工技術があまりに強烈過ぎて忘れられそうな「Photoshop Mix」をあえてご紹介しようと思います、Fixと比べれば玄人向けのアプリだけに誰でも分かるように丁寧に書こうと思います。
今までの「Photoshop Mix」2枚の画像を合成するだけでしたが今回のバージョンアップで5枚の写真を処理できるようになりました。
つまり5層のレイヤー構造が可能になったということ。
「Photoshop Mix」を使ってiPhone上で3枚の写真を合成したのがコチラ↓
4枚のレイヤー構造で作成した合成写真です。
写真が良いかどうかは別として3枚の別々の写真をこの程度のクオリティで良ければ数分で簡単に合成することが可能です。
今回は「Photoshop Mix」の合成手順に関して書いていこうと思います。
まずはその前に、ザックリと「Photoshop Mix」の紹介動画を見ると分かりやすいと思います。
動画はいかに簡単にタブレット上で合成加工が出来るかを紹介しているものです。
動画をみる時間が無い方は以下のテキストへお進み下さい。
Photoshop MIXの具体的な使い方
今回のレタッチで使った写真は以下の3枚。
・夜景風景
・飛行機
・満月(中秋の名月)



この3枚をあらかじめiPhoneのカメラロールに入れておき、「Photoshop Mix」で合成作業を行いました。
具体的な作業手順は以下からどうぞ。
「Photoshop Mix 」の使い方

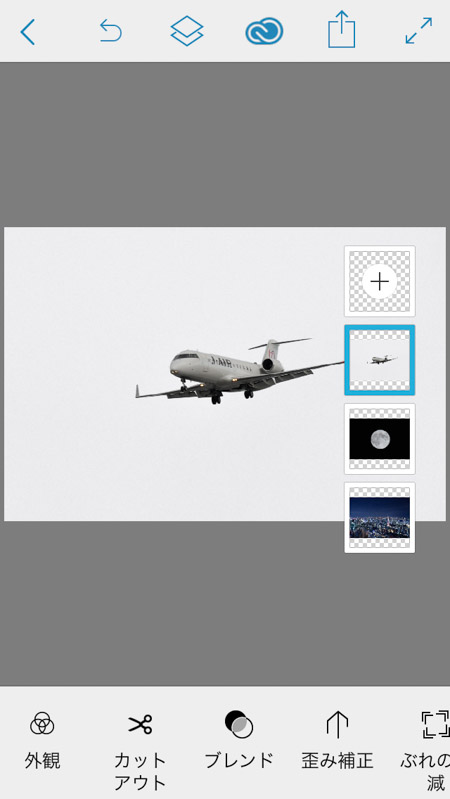
背景になる夜景の写真をまずは開きます。
右部分に小さく見えている四角形のサムネイル画像はレイヤーを表しています。
この時点では背景レイヤーの夜景写真が一枚配置されていることを示しています。
夜景レイヤーの上に「+」ボタンがありますが、このボタンを押すと写真を追加して開くことが可能です。
レイヤー構造が可能!
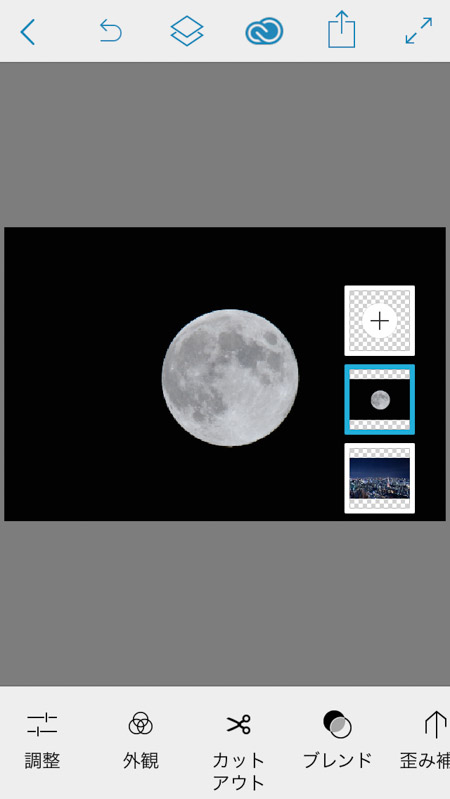
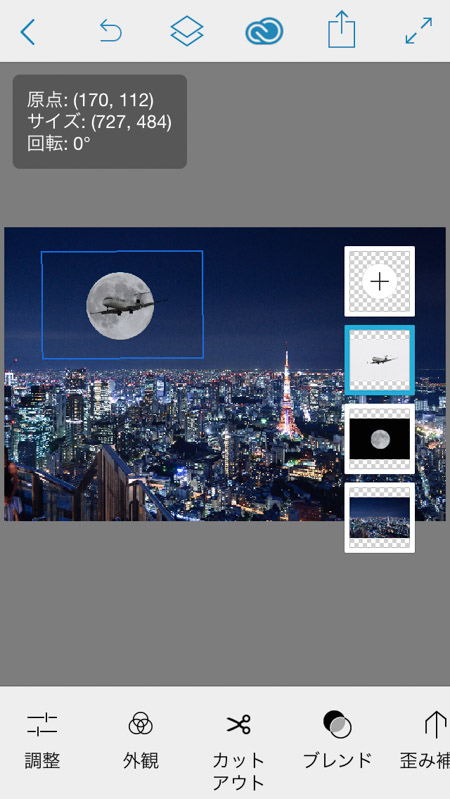
先ほどの夜景写真はレイヤーの一番下にあるので月の写真を開いた場合には左のような状況になります。
ただ右のサムネイル画像を見ると夜景写真と月の写真が2枚のレイヤーで開かれていることとが理解できます。
ですので通常Photoshopで行っているレイヤーの描画モードなどを操作することによってブレンドすることが可能になります。
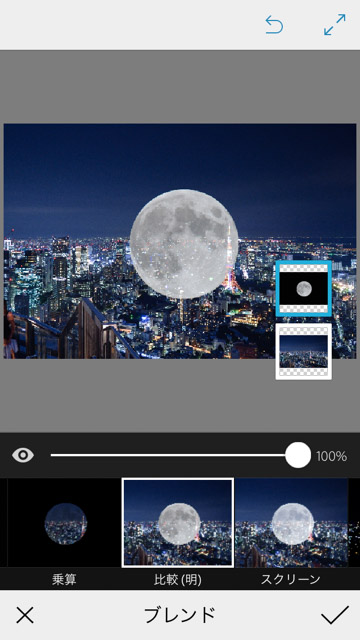
アプリの下にあるブレンドボタンを押すと下のキャプチャー画面になります。
レイヤーの描画モードが使用可能!
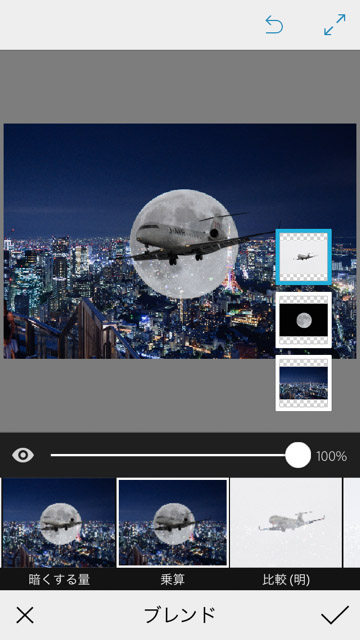
ブレンドボタンを押して描画モードを
「比較(明)」にした状況です。
ヨコ線バーがありますが、これはレイヤーの不透明度を調整できるもの。
バージョンが上がって使えるようになりました。
今回は使いませんでしたが合成の手段であると便利な機能です。
さて、とりあえず月の写真は一旦これでOKにして更にもう一枚別の写真を開いてみます。

次に開くのは飛行機の写真。
一番上のレイヤーに配置されます。
この飛行機も合成しようと思うのですがイメージとしてはもう少し暗いほうが良いのでまずは露出の調整を行います。
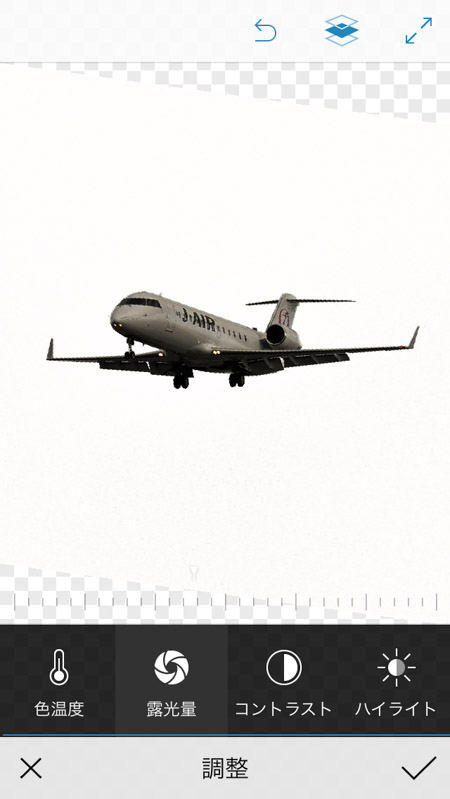
アプリ内の「調整」ボタンを押すと露出や色温度などを変更することが可能です。
レイヤーごとに色温度や明るさ補正などの写真補正が可能!
こちらが調整モードで露光量やコントラスを調整した画像です。
これでもイメージよりも明るいのですが最後に別の方法で更に暗くしようと思うのでとりあえずこれでOKします。

先ほど調整した飛行機の写真ですが
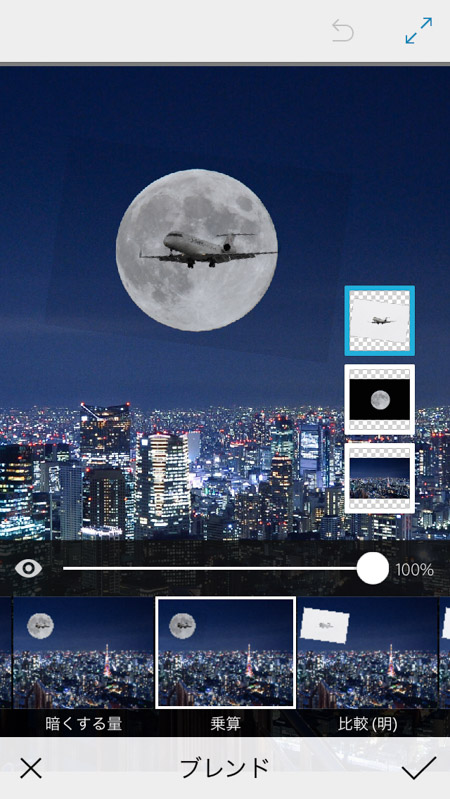
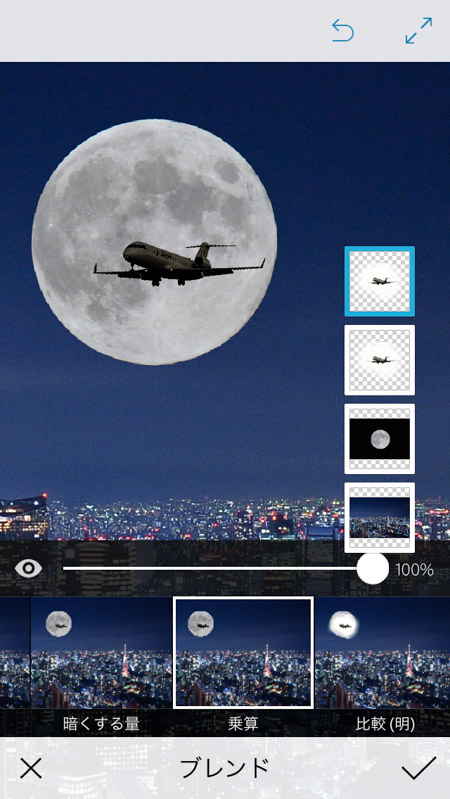
「ブレンド」ボタンを押して月の写真のように描画モードを変更して背景に溶け込ましてみます。
先ほどの月の写真は「比較(明)」にしましたが、この飛行機の写真は「乗算」にします。
月の上に飛行機の写真が重なり飛行機の周りにあった白い部分が上手いこと消えました。
ピンチイン・アウトで写真のサイズ変更が可能
さて次に月の写真と飛行機の写真を縮小しつつ移動してみます。
ピンチイン・ピンチアウトを使うことで画像を拡大縮小することが可能です。
とりあえず画面の左上の方へ配置してみます。

配置した部分を拡大してみると綺麗に消えていたと思っていた飛行機の写真の周りの白い部分が綺麗にブレンドされず残っていることが分かります。
これは飛行機の周りの白い部分が完全に白くなっていなかったので乗算モードにした時に完全には溶け込んでくれなかったんですね。
これでは見た目が悪く汚い合成写真になってしまうので何とかしてみます。
写真の余分な部分を消すことも可能!
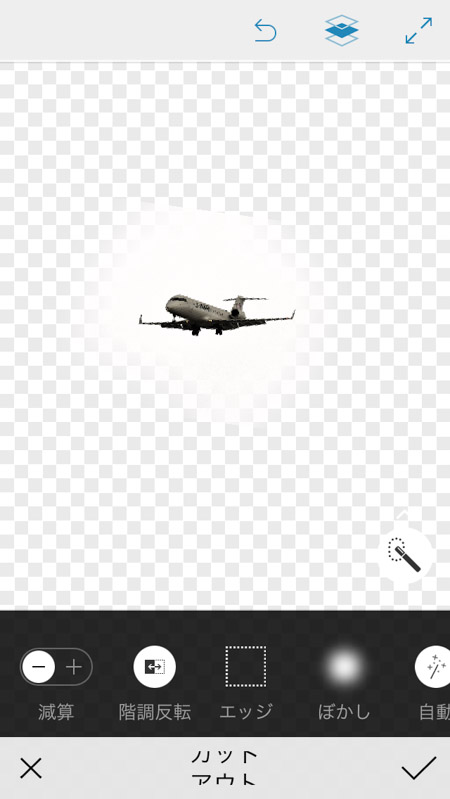
Photoshop Mix にはカットアウトという機能も付いていて不要な部分を消し去る消しゴムツールのような効果を使うことが可能です。実際は消しているのではなくマスクになっています。ここも凄い!
このカットアウトを使って飛行機周りの白い部分を消してみます。
消すときにエッジにそって綺麗に消しても良いのですが、時間もかかるし今回はiPhoneでの作業なので画面も小さいということで、ボカシながら周りの白い部分を消してみました。
もちろんiPadなどで丁寧に消しても良いと思います。
乗算で重ねるので白い部分だけ本当の白になるようにデータを調整しても良いと思います。

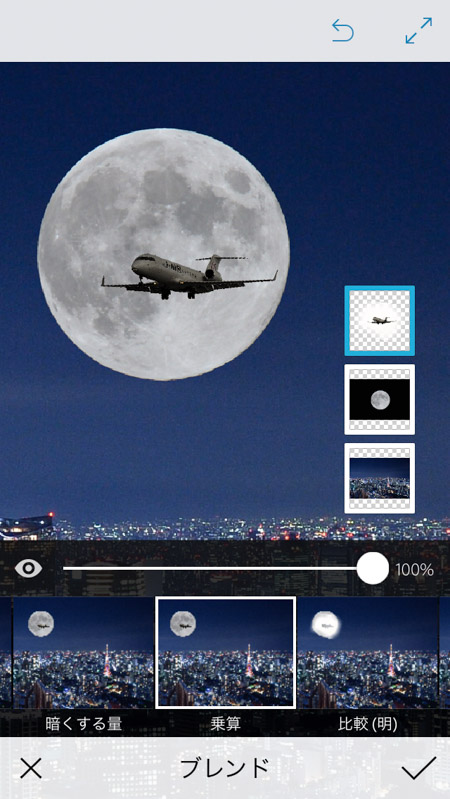
カットアウトで飛行機の周りをザックリ消したものを再度乗算で重ねてみました。
どうでしょうか?
ザックリ消した割には綺麗に消えていると思いませんか?
四角く見えていた飛行機の周りの剛性部分が綺麗に消えたのでこれでOKとします。
ただ飛行機がまだ明るく感じてしまうのでもう少し暗くしてみようと思います。
方法はいくつかありますが、今回はレイヤーを重ねて画像をアンダーにしようと思います。
というのも、 Photoshop Mixがバージョン2.0になってレイヤー機能が強化されたので折角ですから使ってみようと思います。

レイヤー表示の部分をクリックするとレイヤーの複製と消去が出来ます。
ここではレイヤーを複製し飛行機の写真レイヤーを2枚重ねることにします。
こんな作業がiPhoneで出来るようになるとは数年前は誰が考えたでしょうね。
ここまでiPhoneで簡単に出来るとは本当に凄いですね。

複製された飛行機レイヤーも描画モードを「乗算」にすることで飛行機の写真が一段と暗くなりました。
イメージとしてはこれぐらいでOKなので合成はこれで完了とします。
出来上がった写真はカメラロールに保存することも可能ですがクラウド上にアップすることも可能です。
クラウド上にPSDデータとして保存することが可能
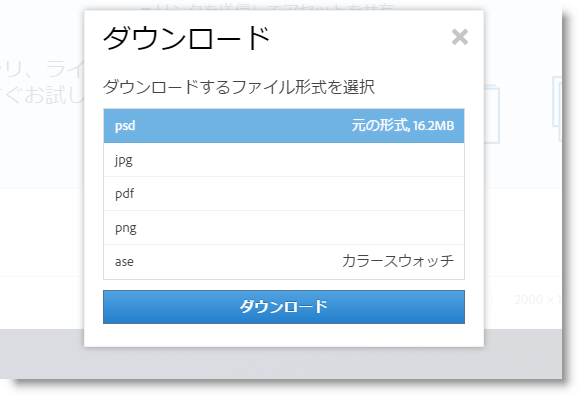
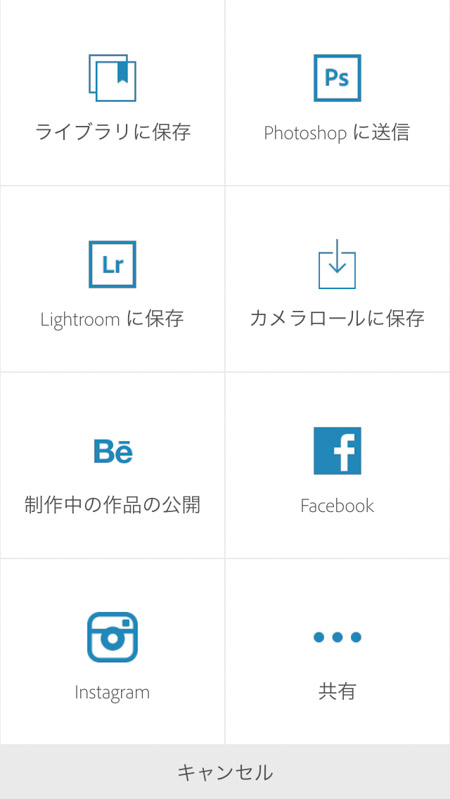
保存選択画面です。
カメラロールに保存するだけでなくFacebookやインスタグラムへ投稿することも可能になっています。
ですが一番素晴らしい機能はレイヤー構造を残したままクラウド上にPSDデータとして保存することが出来る点。
試しに「Photoshopに送信」で保存してみます。
これでPSDデータとして保存されるはずです。

保存した後、AdobeIDを使ってクラウドデータにアクセスしてみます。
http://creative.adobe.com/
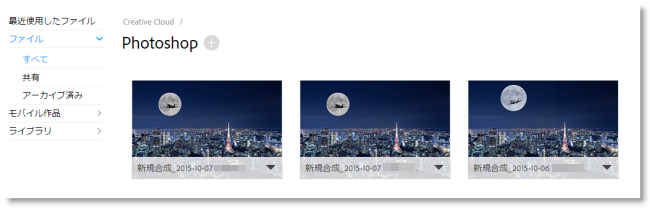
しっかりクラウド上に保存されていました。
クラウドに保存した写真はもちろんダウンロード出来るのですが、JPGやPNG以外にもPSDデータ形式でダウンロードが可能です。
iPhoneのアプリ上で作ったものが本当にレイヤー構造で保存されているか確認するためにもPSDでデータをダウンロードしてみます。

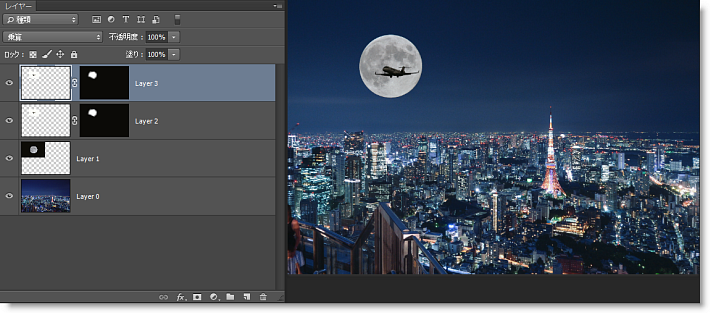
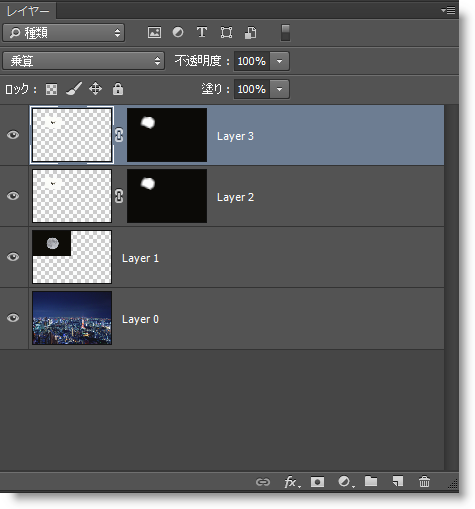
フォトショップで開くとレイヤー構造が維持されている!
Photoshopで開いてみると!!!!
見事にレイヤー構造が残ったまま保存されていました。素晴らしい!!!

さらに驚いたのはカットアウトツールで削除した飛行機の周り部分ですが、消しゴムツールのように実画像を消しているのではなくマスキングで消されていることが分かりました。
この機能はバージョンアップ前から実装されているものですが、以前のバージョンはレイヤーが2枚までしか重ねられませんでした。今回は4層構造でマスク画像が2枚。しっかり対応してくれています。
これはさすがに驚きました。

マスクで作業されているのであれば後から再調整が可能ですからiPhoneやiPad上ではザックリと適当に不要部分をカットしてイメージ先行で作業し、クラウドへ保存。
自宅や職場へ戻った時点でクラウド上に保存されたPSDデータを引っ張りだして丁寧なマスク処理をすることも可能ということです。非常によく考えられたアプリですね。
この流れでいくと、画像の縮小拡大に関してもスマートオブジェクトでの作業が可能になる日も近いかも。
更に進めば露光量の調整なども「調整レイヤー」での処理になるかもしれません。
一気にタブレットでの画像処理が仕事で使える現実味を帯びてきたアプリの進化を今回見ることが出来ました。
まだ使い慣れないと作業が難しい部分もありますが驚くほどの機能を持ったAdobe Photoshop Mix 2.0は是非とも今後もパワーアップしていって欲しいです。
iPhoneを使ってわずか数分でこれだけの合成写真が作れる時代に突入したんですね。



















コメント