フォトショップCS4の頃から搭載された驚きのツール「コンテンツに応じて拡大縮小」。
初めて見た時には夢の様なツールだと感心しました。
ただ、私はフォトグラファーなので、この機能はほとんど使用することは無いです^^;
使うとすればデザイナーの方でしょうか。フォトグラファーがこれを使ったらある意味偽造写真というか・・・。
と言うことで、私と同じようにカメラマンの方はあまり使わないと思います。
普段あまり使用しないだけに使い方が良くわかってない方も多いかと思います。
ただイザという時には非常に強烈なツールとなるので基本的な使い方は覚えておいたほうが良いと思います。
今回は非常に簡単ではありますが備忘録的にツールの使い方を書いていこうと思います。
以下のシロクマの写真は「コンテンツに応じて拡大縮小」を使って横に引き伸ばしたものです。
元画像は下の写真。
ただこの写真を何も考えずに「コンテンツに応じて拡大縮小」ツールを使って横に引き伸ばしても上のようにはならないんです。

特に何も考えずに「コンテンツに応じて拡大縮小」を使って横に引き伸ばした時には下の写真のようになります。
最初の写真との大きな違いが2つあるのですが分かりますでしょうか?

違い。
1つ目はシロクマが変形してしまっていること。
2つ目はシロクマの前方ではなくて後方部分が伸びてしまっていること。
ではどうすればシロクマを変形させること無く前方部分を伸ばせるのでしょうか???
答えは以下から。
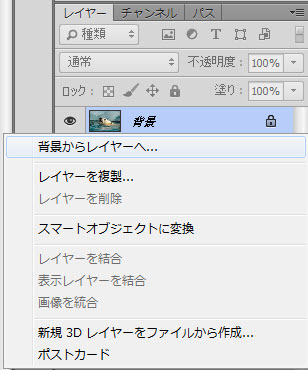
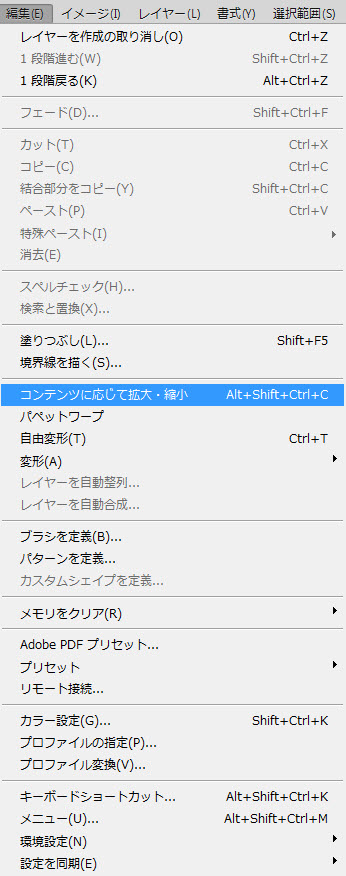
その前に、すごく基本的なことなんですが、写真を開いた状態では「コンテンツに応じて拡大縮小」が文字反転していてツールを使うことができません。なぜなら写真が背景レイヤーとなっているからです。
最初に背景レイヤーをダブルクリックするか、もしくは右クリック等でメニューを表示させ「背景からレイヤーへ…」をクリックして背景レイヤーを通常のレイヤーへと変換しておいてくださいね。


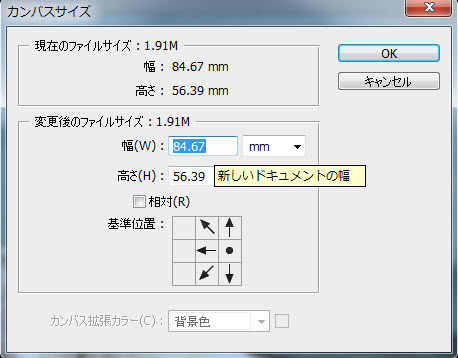
次の作業も基本的なことですが、横に写真を伸ばす場合はカンバスサイズを変更しておく必要があります。
カンバスサイズを開いて幅の値を任意に入力してOKボタンを押しましょう。

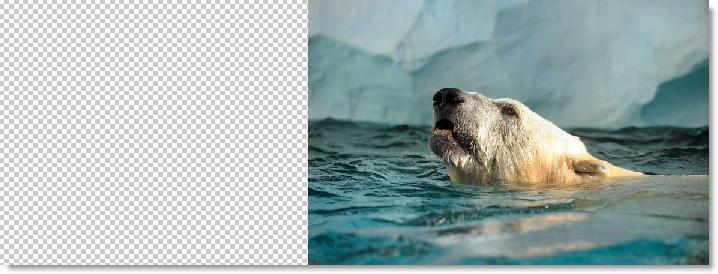
すると、下の写真のように新しいドキュメントの幅が広くなります。
今回の作業では左側へ写真を伸ばすので左側に新規の幅を作りましたが、左右どちらでも作れますし均等に新規の幅を作ることも可能です。
さて、ここまで準備ができたら「コンテンツに応じて拡大縮小」ツールを選択してみます。

先ほども書きましたが、そのままツールを使って引き伸ばすと以下のように意図しない変形となってしまいました。
そこで、今回使ったのがシロクマの前方部分のみ選択範囲ツールで選択する方法。
何も写真全部を選択しなくても一部分の選択範囲に対しても「コンテンツに応じて拡大縮小」は使えます。
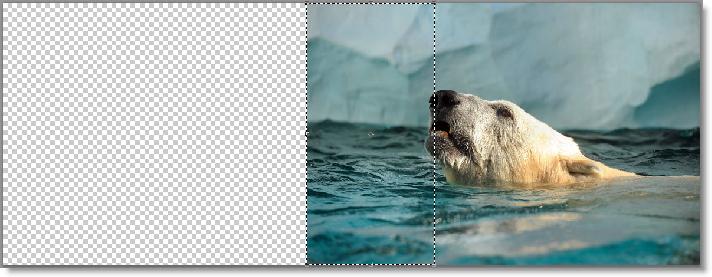
そして、上記の選択範囲を作ってから「コンテンツに応じて拡大縮小」ツールを使って左へ伸ばしたものが下の写真。
シロクマを変形させること無くシロクマ前方を伸ばすことが出来ました。
ここまでで少し長くなってしまいましたが、「コンテンツに応じて拡大縮小」の本当の肝は「スキントーンを保護」と「アルファチャンネルの適用」ですので、その2つについても簡単に解説しておきます。
「スキントーンを保護」と「アルファチャンネルの適用」を説明するのに分かりやすい画像があったので別画像を使って進めていこうと思います。
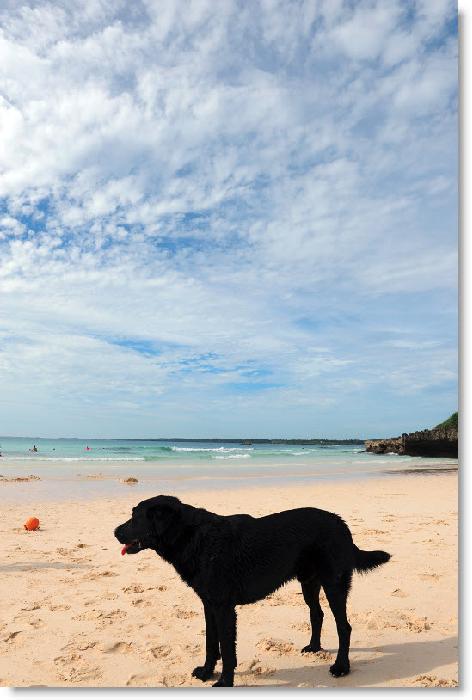
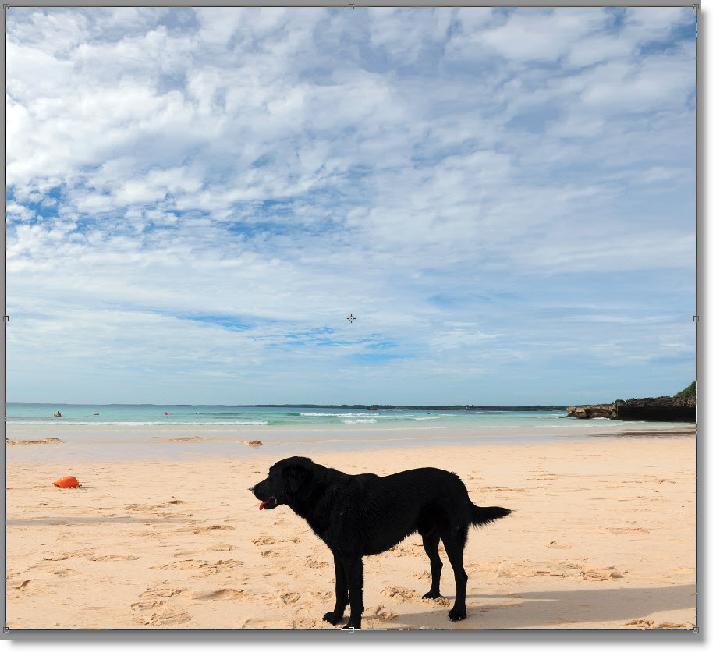
今回使うのは以下の写真。
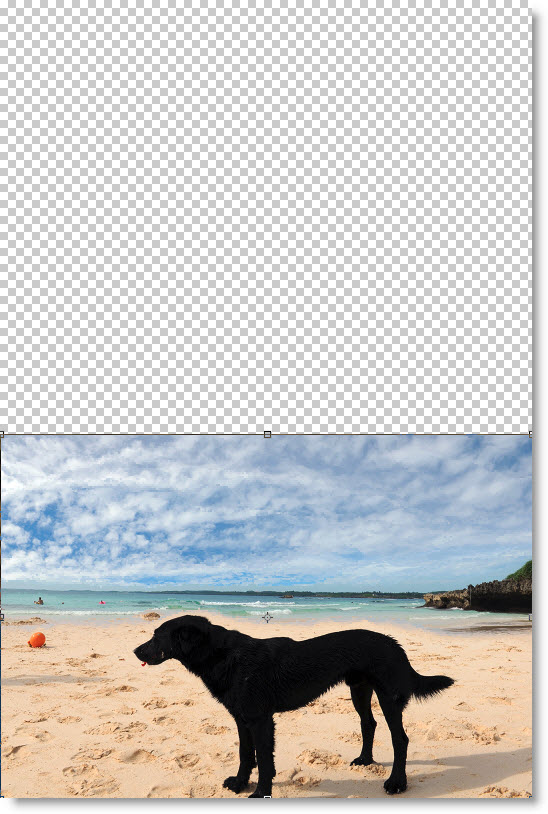
何も適用せずにツールを使って高さを縮めると下の写真のようになります。
犬がシェイプアップされてしまって違和感が出てしまいます。

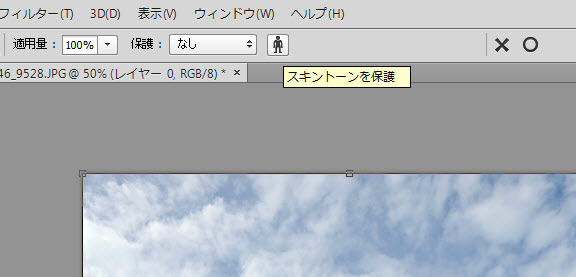
こんな時に使えるのがツールを選択した時に上にオプションバーに表示される人間マーク「スキントーンを保護」ボタンをクリックします。
何も人間だけでなく一部の動物にも適用されるようです。

「スキントーンを保護」ボタンをクリックした上で縮めた写真が以下です。
素晴らしい!
肌色スキンとは程遠い真っ黒な犬にもかかわらず、しっかりと保護されていることが分かります。
「スキントーンを保護」のオプションはぜひ覚えておいてくださいね。

さてさて、でも「スキントーンを保護」が完璧なのかというと、実はそうでも無いんです。
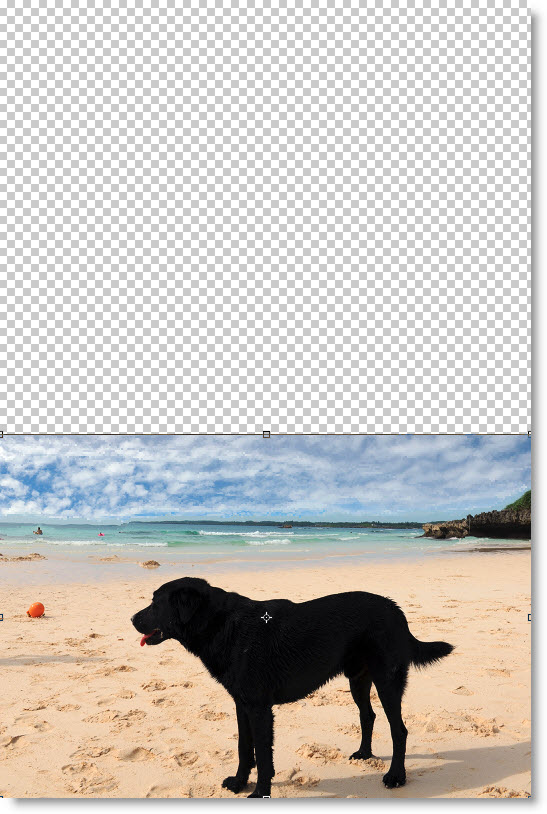
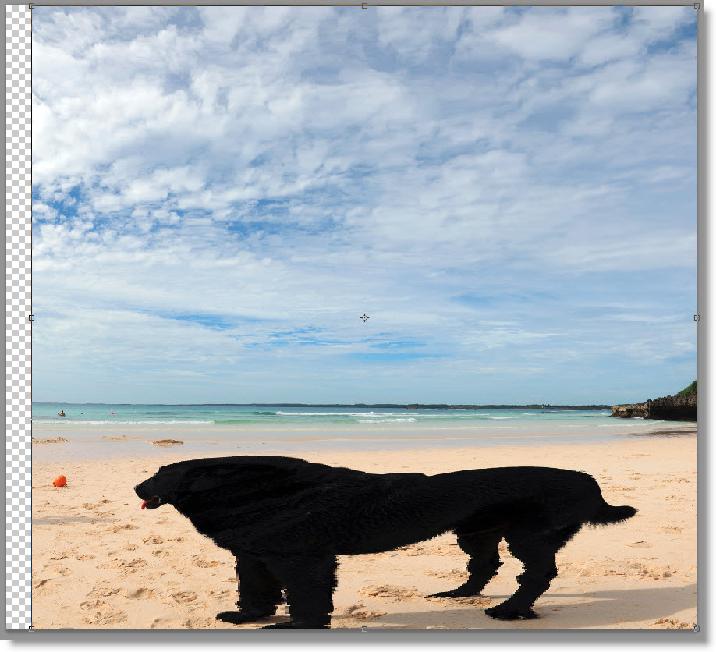
試しに保護させた状態で横に引き伸ばしてみると・・・。
なんとも不思議な写真が出来上がりました^^;
ダックスフンド???
なんとも言えない変形です。
「スキントーンを保護」を使っても綺麗に処理できない場合は、変形させたくない対象物を投げ縄ツールや自動選択ツールなど選択ツールを使って選択範囲を作ることで解決することが可能です。
作った選択範囲はアルファチャンネルとして保存しておきます。アルファチャンネルを作ることが最大の肝です。
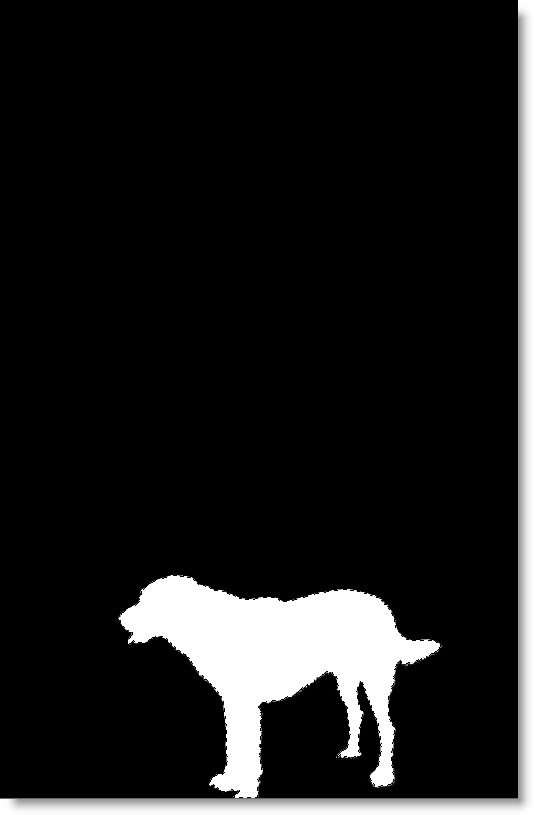
今回は犬を選択して以下の様なアルファチャンネルを作りました。
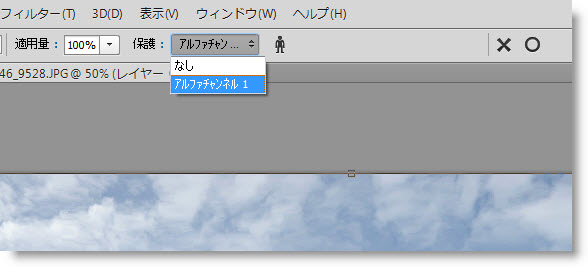
アルファチャンネルを作成したら「コンテンツに応じて拡大縮小」ツールを立ち上げオプションバーから作成したアルファチャンネルを選びます。
これでアルファチャンネルで選択された部分が保護されたことになります。

この状態で横長に変形させると・・・
素晴らしい。ダックスフンド化していた犬が見事にシェイプアップされることもなく保護された状態で背景のみ違和感なく拡大されました。ボールなども選択して保護させればさらに違和感無く仕上がるかもしれません。
簡単なポイントだけ覚えておけば非常に心強いツールのひとつです!
「コンテンツに応じて拡大縮小」ツールを使う時のちょっとした小技の紹介でした。
















コメント