今回はPhotoshopネタを書こうと思います。
高彩度部分のみを選択、もしくは低彩度部分のみを選択する方法になります。
なぜ色相・彩度調整にマスクが必要なのか
なぜそんな選択の方法をするかといえば、例えば彩度が高くなってしまった画像の高彩度部分だけを落としたり、もともと彩度の高い部分は彩度を上げずに、それ以外の比較的彩度の低い部分だけ彩度を上げたりすることが出来るからです。
Photoshopの「自然な彩度」よりも自分でハンドリングしやすく私は多用している調整方法になります。
非常に特殊な技法ですが、今回のような独自で考えた技法が多数にあるので、とりあえず一つづつ公開していこうかなと思っております。
高彩度の部分をマスクして他の部分の彩度を上げた写真
言葉で書いても分かりにくいと思うので画像を少しUPします。
最初の画像はこれ。画像クリックして拡大しないと分かりにくいかも知れません。

一番左側が元の画像です。
真ん中の「マスク有」と書かれている画像が今回の方法で「色相・彩度」にレイヤーマスクを作成して彩度を上げたもの。
一番右の「マスク無」と書いてあるのが通常の「色相・彩度」で彩度を上げたもの。
マスク有の画像もマスク無の画像も同様の設定値でパラメーターは同じです。拡大して見ていただくと分かりますが、一番右の画像は彩度の高い部分が色飽和を起こしてディテールが潰れています。
今回の手法でレイヤーマスクを作成して彩度調整したものは、もともと高彩度の部分はそれほど彩度が高くなっておらず、もともと彩度の低い部分が重点的に(彩度が)高くなっています。
これは今回紹介する方法で高彩度の部分がマスキングされているからです。
低彩度の部分をマスクして高彩度部分の彩度を下げた写真
次の画像がこちら。
こちらは低彩度の部分だけを重点的にマスクして高彩度部分に「色相・彩度」のパラメーターの値がダイレクトに反映するように調整したものになります。

先ほどと同じように元画像、マスクを適用したもの、マスクを作成せずに色相・彩度調整したものの3枚になります。
この画像もマスク有とマスク無の時に「色相・彩度」で設定したパラメーターは同じです。マスクを適用した画像は彩度の高い部分だけが彩度が下がり、比較的彩度の低い部分はそれほど彩度が下がっていません。
撮影者の方は自分の写真の画像処理で彩度を上げすぎたとしても処理前の画像があるので問題ないですが、例えば提供された画像の彩度が高すぎてちょっと使いにくいといったケースで使うことが出来るかと思います。
描画の「減算」と「差の絶対値」を使うのがコツ
マスクを作成する際のポイントは描画モードです。
低彩度部分をマスクするには描画の「減算」をつかいます。
高彩度部分をマスクするには描画の「差の絶対値」を使います。
では具体的に描画の「減算」と「差の絶対値」をどのように使用するのか解説していきます。
低彩度部分のマスキングも高彩度部分のマスキングも途中まで手法は同じですので、とりあえず「減算」の描画モードを使った低彩度部分のマスキング方法をベースに解説します。
彩度マスクの作成方法 最初に背景レイヤーをコピー
まず画像をPhotoshopで開きます。
開いた画像は背景レイヤになっていますので、その背景レイヤーをコピーします。
いちいち説明しなくても良いかと思いますが、一応念の為にレイヤーコピーの方法も説明しておきます。
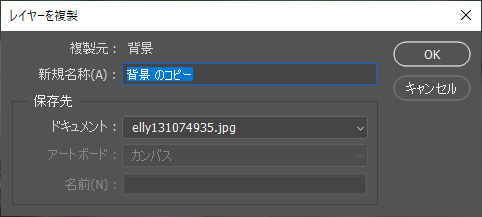
「レイヤー→レイヤーを複製」をクリックします。

すると下のようなボックスが出てきますので「OK」を押します。

この他にも背景レイヤーを選択した状態で「Ctrl+J」を押すとレイヤーコピーすることも可能です。慣れている方はこの方が楽かな。
新規レイヤーをモノクロ画像に変換
次に新たに作成した新規レイヤーの彩度を-100設定にしてモノクロ画像にします。
こちらは「イメージ→色調補正→彩度を下げる」を選択するとモノクロに変換されます。
ショートカットを使用する場合は「Shift+Ctrl+U」でモノクロになります。
モノクロ画像の描画を「減算」もしくは「差の絶対値」に
つづいてモノクロ画像に変換した新規レイヤーの描画を「減算」にします。(低彩度部分を選択する場合)
高彩度部分のマスキングの場合は、ここで描画モードを「差の絶対値」にします。
(※背景レイヤーをモノクロにして新規レイヤーをカラー画像にし、カラー画像の方の描画を変更にする方法もあります。結果が少しだけ違ってきますので、慣れてきたら画像にあった方法をお選び下さい)
描画の「減算」や「差の絶対値」といっても、描画モードを変換したことが無い方もいらっしゃると思うので説明を。
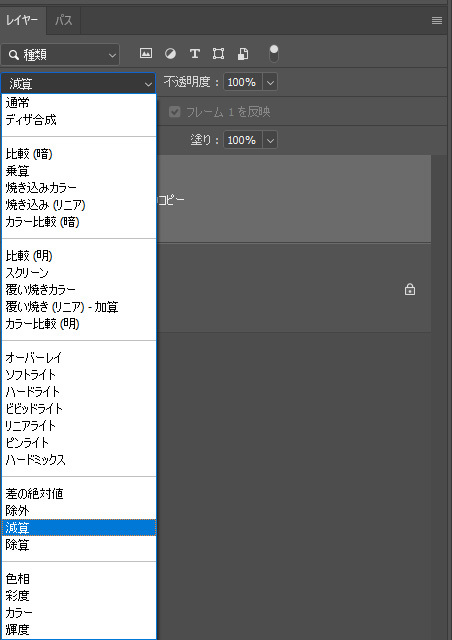
描画を変更する方法は下のキャプチャ画像を参考にしてみてください。
新規レイヤーをクリックして選択した状態で、レイヤーパネルにある描画モードを探してください。
この描画モードのプルダウンメニューを開いて下の方にある「減算」を選択します。
「減算」の2つ上にあるのが高彩度選択時に使用する「差の絶対値」になります。
これで新規レイヤーも描画モードが「減算」に変更されます。

表示されている写真が、見たこともない変な色な画像になっていると思いますが気にしないで下さい。この状態になることで彩度選択が可能になるんです。
RGBチャンネルの輝度を選択する
ここから少しだけ高度なテクニックになってきます。
「減算」や「差の絶対値」に描画モードを変更したモノクロ画像の新規レイヤーをクリックして選択します。この状態でR/G/B各チャンネルの輝度を選択していきます。
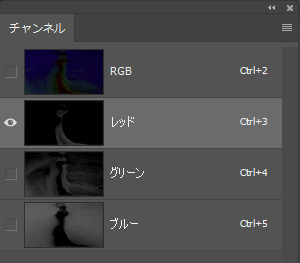
各RGBチャンネルの輝度を選択するには下のような「チャンネル」パネルが表示されていることが必要です。もしもインターフェース上に下のキャプチャ画像のようなチャンネルパネルが見当たらなければ「ウィンドウ→チャンネル」を選択してパネルを表示させて下さい。

選択方法ですが、Ctrlを押した状態でRチャンネルをマウスの左ボダンを1回クリックします。
次に CtrlとShift を押してRチャンネルを1回クリックします。そして、同じようにGチャンネルを CtrlとShiftを押したままマウスの左ボタンを2回クリック。最後に同じようにBチャンネルを CtrlとShift を押したままマウスの左ボタンを2回クリックします。
GチャンルとBチャンネルを押す時だけ Shiftを押すのは選択範囲をプラスするためです。Shiftを押さないとRチャンネルで選択した選択範囲がリセットされてしまうので、範囲を追加するためにShiftを押します。
輝度の選択方法
文章で説明すると凄く難しいように感じてしまいますが、実際に行う操作は非常に簡単です。
つまり、
- Ctrlを押してRチャンネルを1回左クリック。次に範囲をプラスするのでCtrlにプラスしてShiftを押してRチャンネルを1回左クリック 。
- Ctrl+Shiftを押したままGチャンネルを2回左クリック。
- Ctrl+Shiftを押したままBチャンネルを2回左クリック。
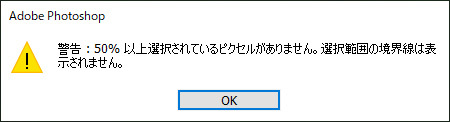
クリックする際に、警告として「50%以上選択されているピクセルがありません。選択範囲の境界線は表示されません」という表示が出ることがありますが問題はありません。そのまま「OK」してください。

これは選択範囲が表示できるほど範囲選択されていませんよという警告なのでスルーでOKです。
合計6回クリックすることになりますが、クリックが終わったら、
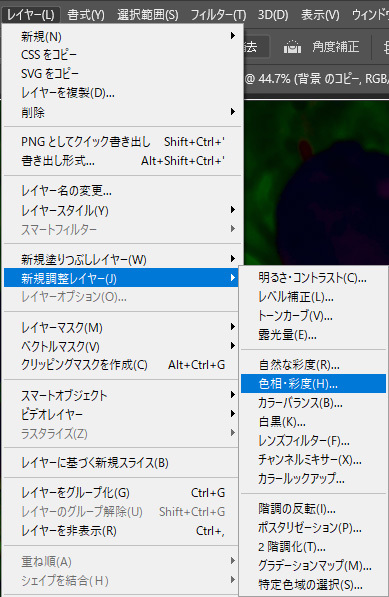
「レイヤー→新規調整レイヤー→色相・彩度」を選択します。

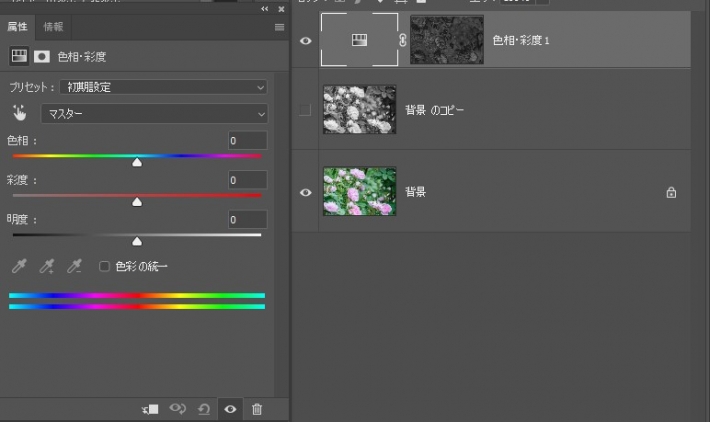
下のキャプチャ画像のように色相・彩度の新規調整レイヤーが出来ます。
モノクロ変換した画像は役割を終えましたのでゴミ箱に入れるか、もしくは目玉マークをクリックして非表示にしておきます。
この方法で出来上がったのが低彩度部分にマスクがかかった調整レイヤーになります。

高彩度部分のマスク作成方法。作成マスクの反転
ここまでは低彩度部分のマスク作成を解説しました。
次に高彩度部分の選択に移っていきます。
高彩度部分のマスクの場合は、描画モードを「減算」ではなく「差の絶対値」を使用することはお話しました。
描画を「差の絶対値」にして、RGBチャンネルの輝度選択をするところまでは、全く同じです。
違うのは描画モードの違いと、最後にレイヤーマスクの色調を反転する必要があるという点です。
レイヤーマスクの色調を反転させるには、
①レイヤーマスクをクリックし選択
②「Ctrl+I」を押す
たったこれだけで色調が反転します。
色調を反転させることで高彩度部分の選択範囲になります。
「減算」モードで作成したマスクを反転させても良いのですが色調反転させた時に、非常に階調が淡い状態になります。なのでここの解説では「差の絶対値」を使った選択範囲を反転させる方法を紹介しました。
減算モードで作成した選択範囲を反転させて淡い階調をトーンカーブなどで調整して使用することも可能です。ただ差の絶対値の方がその手間が省けるので手軽だと思います。差の絶対値で作成したマスクをトーンカーブで階調を調整するのも当然OKです。好きな階調に変更して自分好みのマスクを作成してみてください。
これで彩度の高い部分ほど色相/彩度の調整が強く効くマスクと、彩度の低い部分ほど色相・彩度の調整が強く効くマスクの両方が作成できました。
高彩度選択マスクの使い方
新規調整レイヤーで彩度を落として行くと、彩度の高い部分ほど彩度が下がりやすくなっています。
彩度が高すぎて色飽和を起こしてしまっていたり、デティールが無くなってしまうほどに彩度が高い画像に関しては彩度を落としてもデティールが復活するわけではありませんが、レタッチして彩度が高くなりすぎてしまった場合などには自然な形で彩度を抑えることが可能です。
全体的に彩度を全て落とすよりも高彩度部分だけ選択して彩度を落とす方が、彩度を落とさなくても良い部分は、そのままの彩度が残るので全体的な彩度不足にも陥りにくいです。
描画モード「差の絶対値」で作った低彩度選択マスクの使い方
こちらは反対に高彩度部分には色相・彩度の調整が効きにくくなっているので、全体的に彩度を上げたいけど普通の方法で彩度を上げると元々彩度が高い部分まで彩度が高くなってしまって困る。というケースなどに使用することが可能です。
高彩度選択マスクよりも使う機会は多いかも知れませんね。
元々Photoshopについている「自然な彩度」の調整と比べつつ自分のイメージにあった方を使うと良いかと思います。こちらのマスクはマスクの階調を調整することで「自然な彩度」調整よりも高彩度部分に関しては彩度が上がりにくくすることも可能です。
こうしてやり方を書くとちょっと面倒な手法に感じてしまいますが、上記の方法をPhotoshopでアクション登録しておけばアクションの再生ボタン一つで一瞬でマスク作成をすることが可能です。
やり方が分からないという方の為にアクションをダウンロード出来るようにしておきます。
このアクションの再配布はしないで下さいね。
以下からアクションをダウンロードしてPhotoshopでアクションの読み込みを行えば高彩度部分だけを選択するアクションが貴方のPhotoshopに登録されますので再生ボタンをクリックするだけで使うことが出来ます。
Photoshopの機能を覚える意味ではご自分で作られた方が良いかと思いますが、面倒だという方や私の説明が不十分で良く分からないという方は、どうぞアクションをダウンロードしてお使いください。
【彩度調整アクションのダウンロード】
https://bit.ly/3nBjQBy
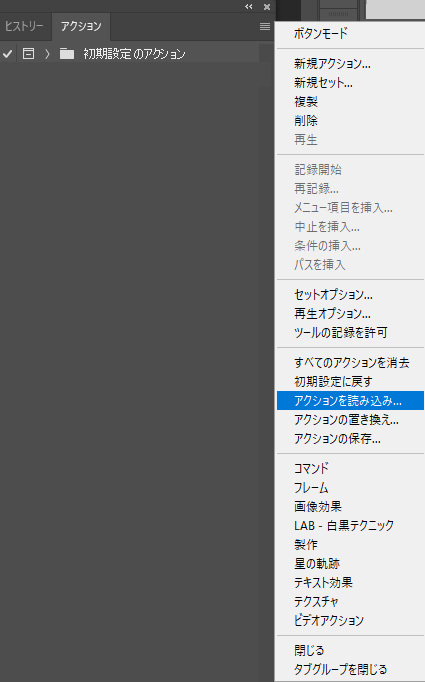
アクションの読み込みはアクションパネルの横四本ボタンをクリックしてアクションの読み込みをクリックして読み込んでください。
配布アクションは高彩度部分のマスクと低彩度部分のマスクが作成されるアクションになっています。
低彩度マスクに関しては濃度調整が画像ごとに違うので、おおまかな濃度調整を行ったアクションになっております。濃度が不十分であればご自分でトーンカーブ等を使って調整してみてください。











コメント
コメント一覧 (1件)
SECRET: 0
PASS: 74be16979710d4c4e7c6647856088456
彩度コントロール面白かったです。
Photoshopを使いこなしていますね。
私はPhotoshopは出来が良すぎるので、
プログラム実装する場合、
「どうやっているんだ?」
と推測が付かないことがあるため、
GIMPを愛用しています。