最近フォトショップ関係のネタはどうしたの???という声がありまして・・・(~_~;)
久々にphotoshopネタでございます。
Photoshopを持っている方なら、CameraRAWの「効果」→「周辺光量補正」のスライダーを動かすだけで写真の四隅の周辺光量を上げたり下げたりすることが簡単に出来ます。
これから紹介する方法は、そういったスライダーを動かして簡単に行う方法は無くて、レイヤーやレイヤーの描画モードを使いこなすための最初の一歩として面白いのではと思って書いています。
ただ単に、周辺光量を下げたり上げたりするのが目的ならば、CameraRAWを使ったほうが圧倒的に早く出来ますので、そちらをお使いください。
本音を言うとフォトショップネタは結構面倒で(笑)
夜中に書いているもんですから忙しい時期は結構しんどいので避けてました(~_~;)
ただ、確かに最近めっきり書いていなかったので実践編ということでノスタルジックに加工してみました。
ここではレイヤーを使った周辺光量を調整する一つの方法をご紹介します。
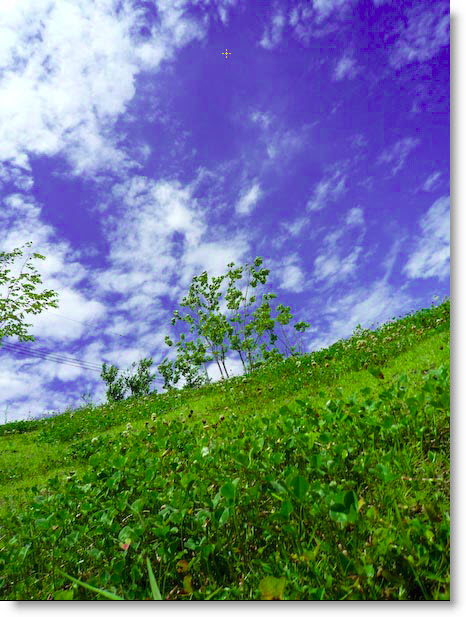
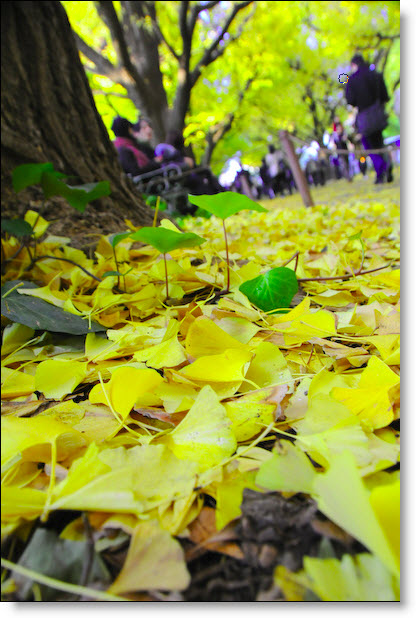
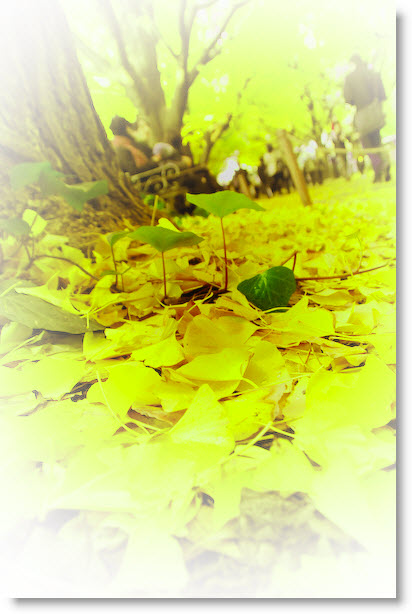
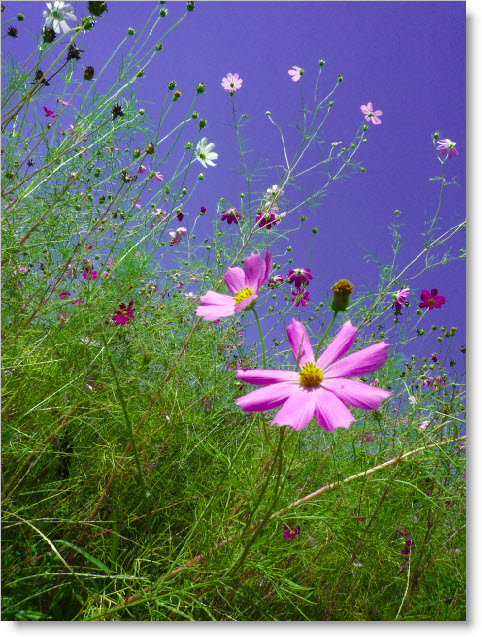
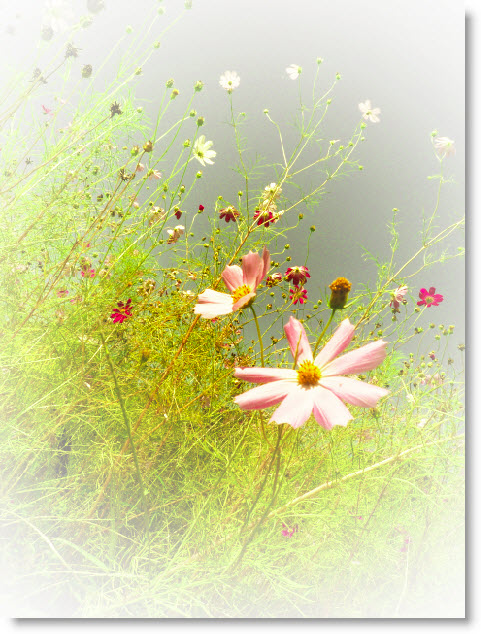
作例というほどのものではありませんが、こんな感じに出来ます。やり方は写真の下からになります。
周辺光量を変えるだけだと面白くないので写真の色味も合わせて変えています。






今回使ったコマンドや作り方の流れは以下からどうぞ。
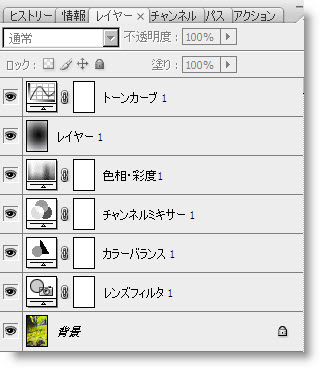
レイヤーで一覧表示するとこんな感じです。
調整レイヤーコマンドは「トーンカーブ」「色相・彩度」「チャンネルミキサー」「カラーバランス」「レンズフィルタ」の5種類と通常レイヤーを1枚だけスクリーンで重ねただけです。
それだけで、何の変哲も無い写真が何となく見栄えがしてくるから面白い。




今回、レイヤーをスクリーンで重ねることによって周辺を明るくボカシていますが、反対に周辺を光量不足に見せる方法もあります。そちらもグッと印象がかわります。


さて作成方法ですが、いたって簡単。
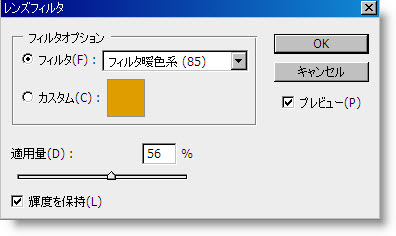
一つ一つの調整レイヤーの調整値のキャプチャーを載せておきますが個々人や写真によってパラメーターは違って当然ですので下の値に設定しなくても全然OK。
とりあえず、こんな風になってますよ程度のご紹介です。
レンズフィルタです。
暖色系の色であれば大丈夫です。
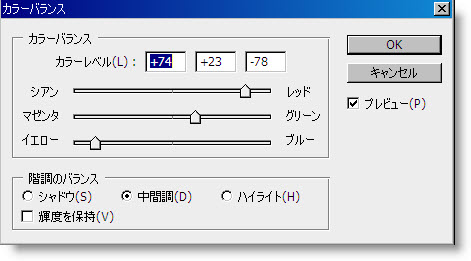
カラーバランスはイエローとレッドが強くなるように設定することがキモです。
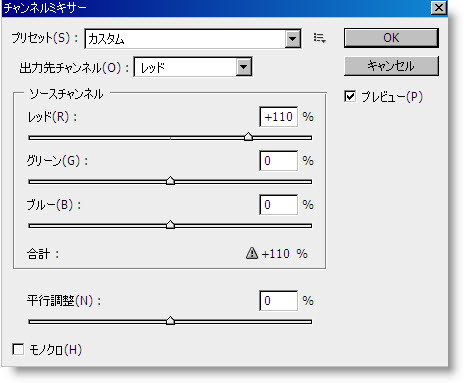
チャンネルミキサーは設定しなくても良いと思いますが、今回はレッドだけ少しいじりました。
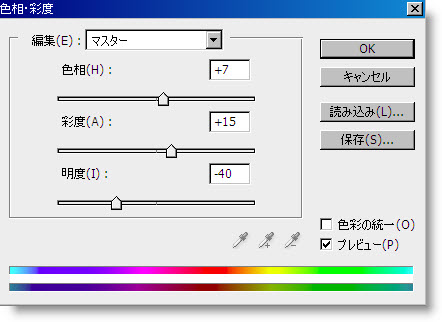
色相・彩度ですが、明度を下げることがキモだったりします。
そして、下のようなレイヤーを作り、これを描画モードを「スクリーン」にして載せます。
これをスクリーンで載せることによって上記の設定で暗くなっていた画像が明るく変身します。
キモは暗いところでも100%のブラックは避けることと真っ白の部分も避けることですかね。
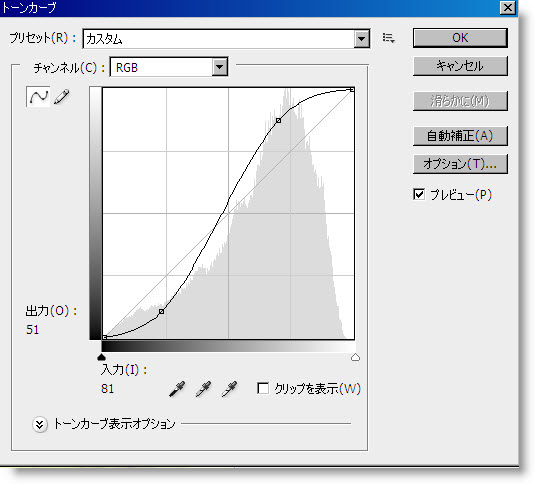
トーンカーブはお好みで。今回は基本中の基本のS字カーブにしました。
このトーンカーブで最後の明るさを調整します。
以上!
ノスタルジックな写真の作り方でした。
色々と自分でアレンジして面白い加工をチャレンジしてみてください!
こんな良い写真が出来たよ~という方は是非ご連絡を(^^♪
ご紹介させて頂きます。










コメント
コメント一覧 (2件)
SECRET: 1
PASS: 74be16979710d4c4e7c6647856088456
何でもない写真をノスタルジック風に加工してみたら何にでも使えた。フォトショップの使い方講座(実践編)を拝見させていただきました。
とてもおもしろかったです。何分、フォトショップにど素人のため、下記の質問に対しお許しいただきたいのですが、
このブログ(何でもない写真をノスタルジック風に加工してみたら何にでも使えた。フォトショップの使い方講座(実践編))の中でのレイヤー1のつくり方はどのようにすればいいのですか?
フォトショップネタはとても面倒だと書いてありました。それを承知で質問してしまいました。すみません。
周りに聞ける者がおらず、見ず知らずの方に質問してしまいました。重ね重ねすみません。
SECRET: 0
PASS: 9af45d0c03b7e608d8950ea019cafca6
カギコメ様
ご質問の画像ですが、グラデーションツールを使います。
グラデーションツールを選択すると、メニューの下の方に円形グラデーションが選べるようになりますので、グラデーションの種類を「円形グラデーション」にしてからお使い下さい。
この説明で理解されましたでしょうか?