Photoshopを使い慣れてくるとレイヤーを使い始めてきますよね。
トーンカーブなども調整レイヤーを使い始めたりするものです。そしてその先にあるのはレイヤーの「描画モード」!
この描画モードが分からなくて結局使いこなせていない方が多いと思います。
非常に便利な機能が沢山あってスクリーンや乗算、差の絶対値、カラー、色相などは鉄板です!重要なものを数個覚えておくだけでもPhotoshopの使える幅が非常に広がります。応用的に使えるようになってきたらPhotoshopマスターになれるかも。
ということで今回はレイヤーの描画モードについて簡単に触れてみようと思います。
2019年に若干の加筆をしております。スクリーンショットが2010年当時のもので古いのですが、描画モードの動きは2021年現在と全く変わりませんのでご安心下さい。
ず~~っと昔から描画モードはプロフェッショナルの間では使われ続けている貴重な機能です。クリエイティブクラウドになってからも描画モードは増えることはあっても減ることはありません。
それだけ重要な機能なんですね。
何度も書きますがフォトショップを使うにあたってレイヤーの描画モードは知っていて損はありません。というか知らないと損です(笑)
少しずつ疲れないように解説して行こうと思いますので、ご存知ない方はどうぞお付き合いください。
では「乗算」について。
Photoshopでの描画モード「乗算」の使い方と効果
画像処理(レタッチ)をするにしても「乗算」や「スクリーン」は基礎中の基礎とも言える基本部分です。
さて、乗算のモードを使うと2枚の写真をアッ!っという間に下のように合成することが可能です。時間にして1分もかかりません。
では、分かりやすい画像を使って簡単に乗算モードで遊んでみます。
上の画像の作り方です。
まずは、
今回使った2枚の画像の紹介です。
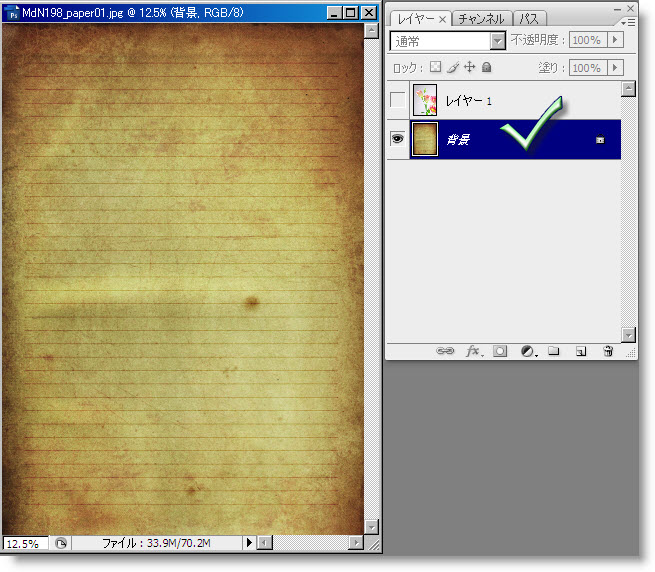
一枚は古びた便箋の素材写真。MDNの付録で付いてきた素材です。
これを使いたいと思います。

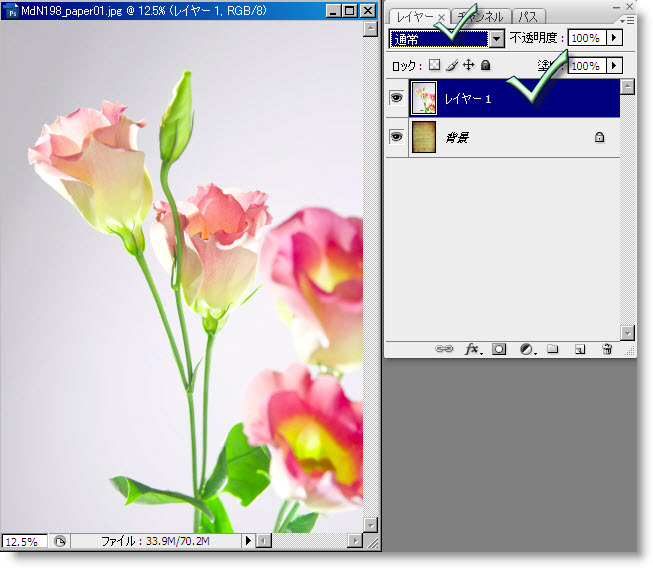
そして、もう一枚は数日前にUPしたトルコキキョウの花の写真。
バックが白だと乗算モードの時に使いやすいのでこれを使おうと思います。

上の画像は2枚のレイヤーを重ねています。下に便箋の素材写真。そして上に花の写真です。
描画モードが「通常」になっていて「不透明度」も100%なので花の写真だけが見える状態になっています。
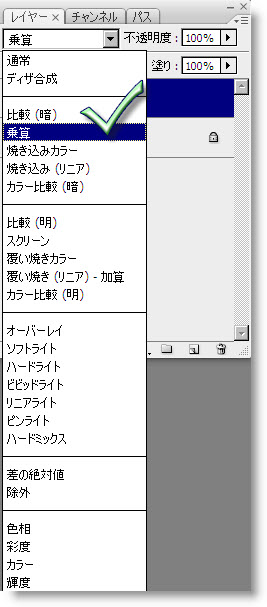
しかし、ここで上の花の写真のレイヤーを選択した状態で、レイヤーの描画モードを乗算にしてみます。
するとどうでしょう。

下の写真のように変化しました。
たった一つの作業をしただけでこんな風に合成されます。
これは「乗算」というモードの特性を生かした結果です。

描画モードの「乗算」についてフォトショップヘルプには以下のように書かれています。
|
・乗算 |
これを読んでも初心者の方は分かりにくいと思うので分かりやすく解説します。
基本色というのは、下のレイヤー(便箋素材)のことです。合成色というは上のレイヤー(花の写真)のことです。それを乗算したものが結果色。つまり上の写真の状態が結果色ということです。
乗算という言葉どおり、全てのカラー情報をプラスして合成されます。ですので白はいくらプラスしても白。黒はいくらプラスしても黒なんです。
もっと分かりやすく例えるならば、ポジフィルムを2枚重ねあわせてみている状態と同じとも言えます。
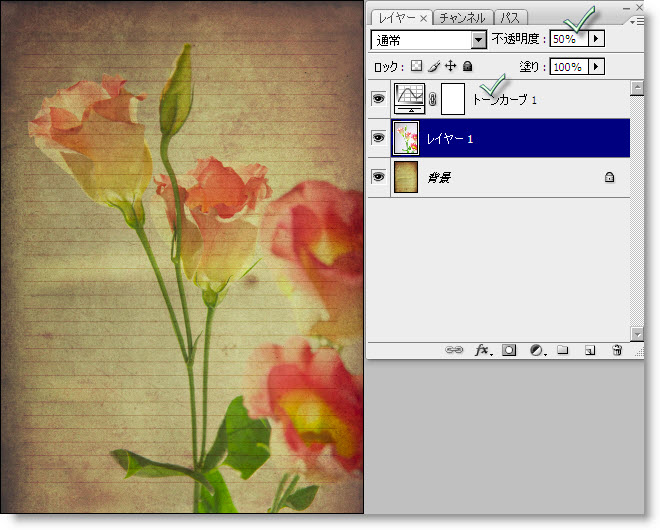
別の方法で擬似的に乗算を作り出すとすると以下のようなレイヤーになります。

レイヤーを2枚重ねて、上のレイヤーの不透明度を50%にして、2枚のレイヤーにトーンカーブなどで暗く調整。反対に分かりにくくなりましたかね(~_~;)
このあたりは別の機会に書こうかと思います。
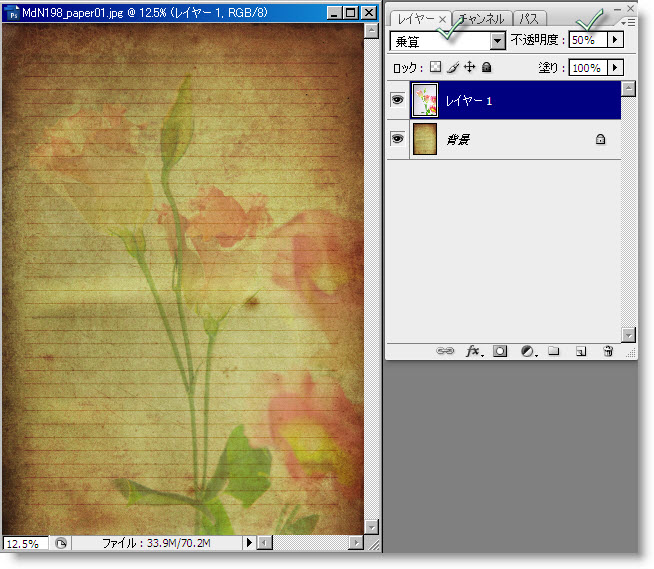
さて、話は戻って、先ほどの乗算で処理した画像ですが、ちょっと便箋として使うには花の存在感が強すぎるので不透明度を50%にしてみます。

こうすると、便箋として使うとしてもそれほど存在感も無くて良いかなぁ~と。
描画モードって面白いですよね。乗算だけでなく、別のモードで試してみても面白い結果が出来るので試してみることをオススメします。
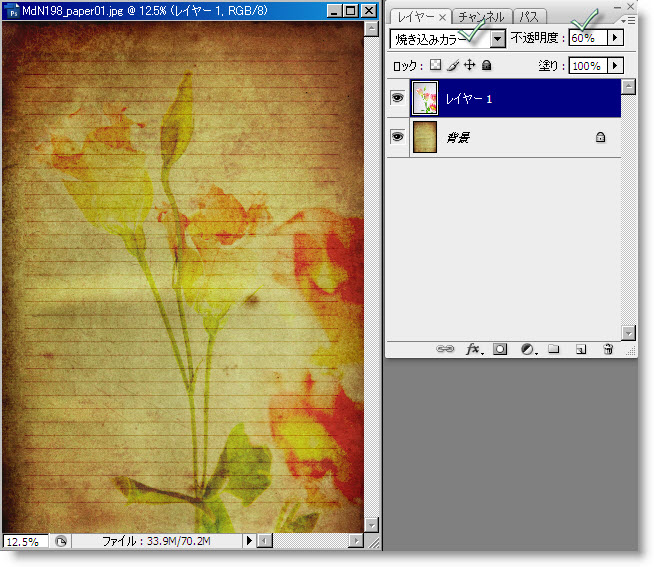
下の写真は「焼き込みカラー」で処理したもの。
こっちの方が古びた便箋にはマッチングするかもしれませんね。

焼きこみカラーについても、機会があれば今後解説していこうと思います。










コメント