Photoshopで画像を明るくする方法は多数ありますが、その一つに描画のスクリーンを使用した方法があります。実際にスクリーンを使用して画像を明るくするケースというのは、あまり無いかとお澪ますが描画モードを使いこなす第一歩として使ってみると面白いかと思います。
描画モードを理解すると複雑なマスクを作成出来たり合成に役立つことが多々あります。
普段の作業で描画モードを使う機会が無い方は、臆せず描画モードを色々と試してみると新しい発見があったりします。とりあえず、分かりやすい使い方の一例としてお読みいただければと思います。
説明に使っているPhotoshopのバージョンは古いものですが、2021年現在のPhotoshopでも同様の方法で画像を明るくすることが可能です。
まずは、画像を開きます。
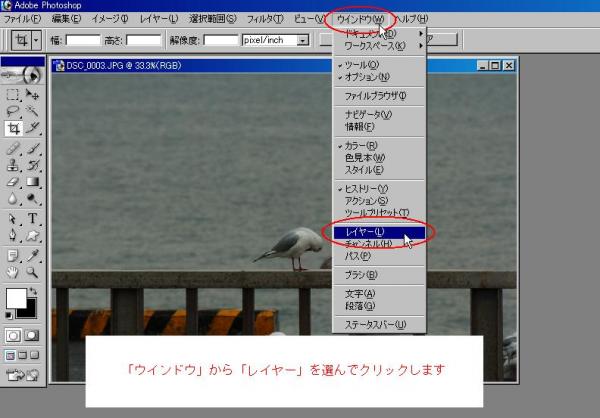
次にウィンドウからレイヤーを選んでレイヤーパレットを出しましょう。

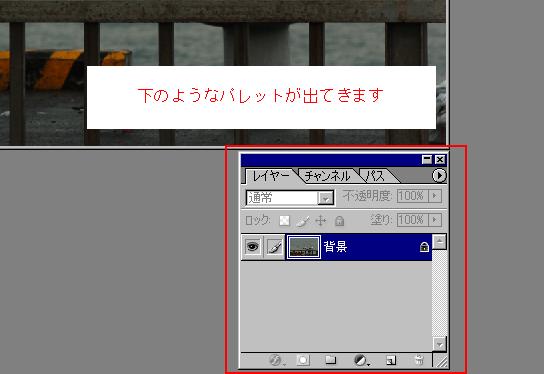
これが、レイヤーパレットです。

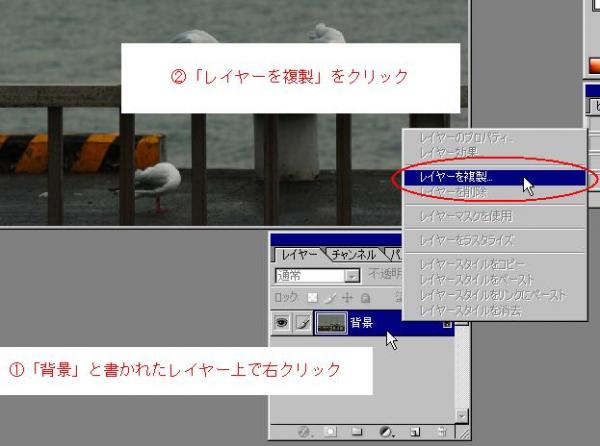
背景の上でマウスを右クリック。
するとウィンドウが出てきますので、そこでレイヤーを複製を選んでクリックします。

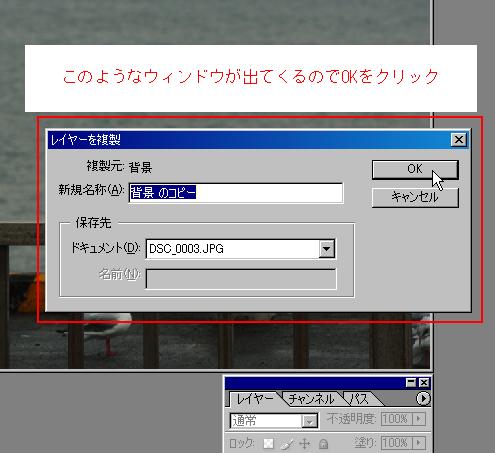
バージョンによっては違ってきますが、基本は下の画像のようなウィンドウが出てきますので、まだ初級編なので名称等は変更せずにとりあえずOKをクリックしてください。

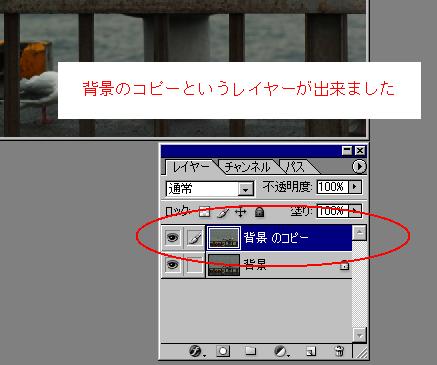
すると、最初に表示させたレイヤーパレットに背景のコピーというレイヤーが追加されました。

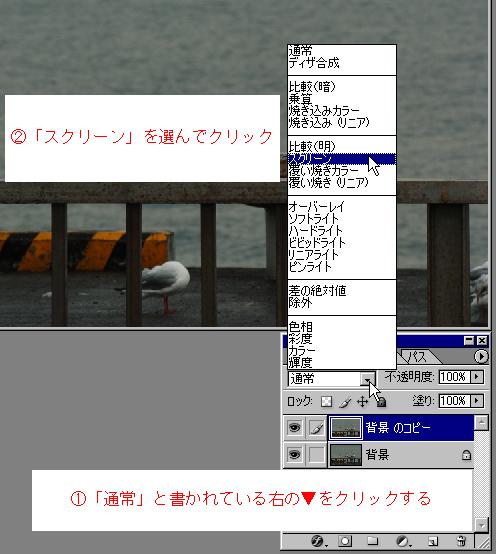
そしたら、下の画像を参考にスクリーンを選択してクリックしてみてください。

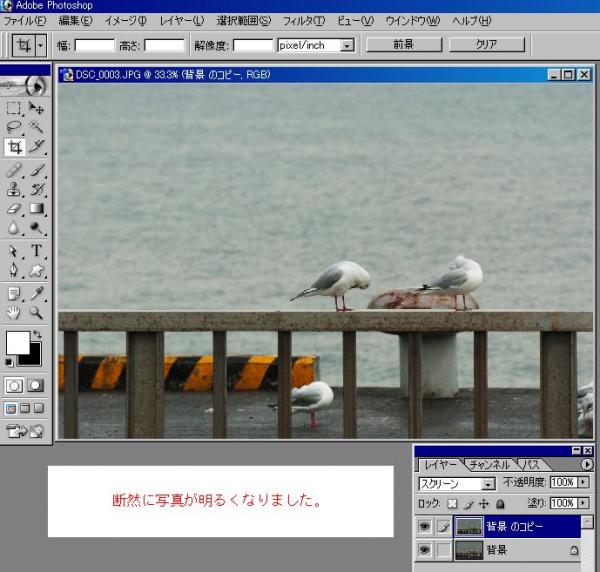
すると、アラ不思議(笑)
最初の画像と比べれば一目瞭然ですが、とても明るく変化しました。

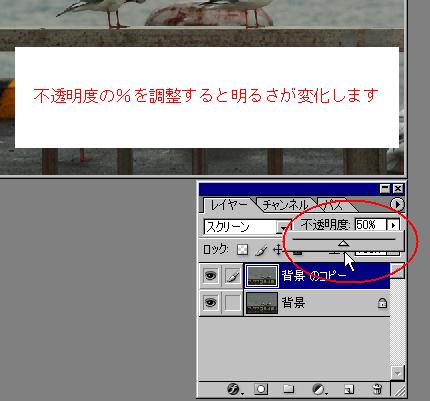
レイヤーパレットの不透明度の%を変化させることによって、明るさの調整が可能です。
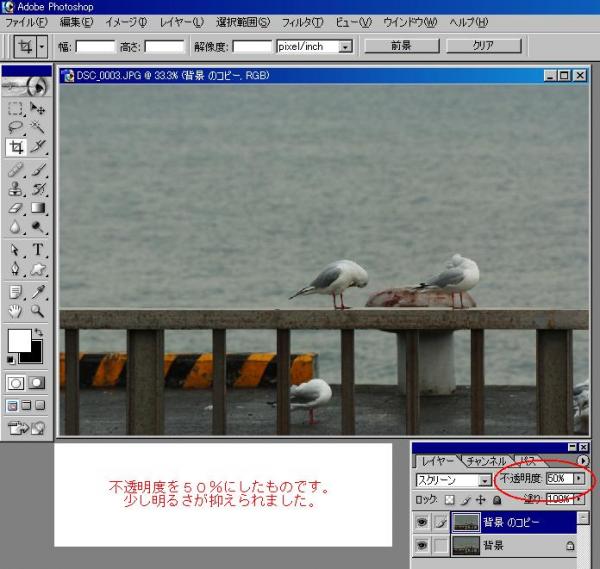
上の写真は不透明度が100%になっていますが、50%に変更させてみましょう。

すると、このように変化します。
先ほどの100%と比べると明るさが軽減されています。





















コメント
コメント一覧 (2件)
SECRET: 0
PASS: 3a70eec656a9ee9d4a1451dbbc154d17
どの教科書にも無い応用編を。
カラの調整レイヤーを上に乗せ、レイヤーのモードを切り替えてみましょう。
SECRET: 0
PASS: 9af45d0c03b7e608d8950ea019cafca6
画像屋さま
本職の方に応用の方法を教えて頂けるとは(^^♪
応用は、何も数値をイジらずに調整レイヤーを作成してモード変更ですね。
ありがとうございます。
描画モードを使いこなせるようになると面白いとは思うのですが、全てが全て、使いこなせているとは言いがたいです。
モードの本格的な使い方は一から勉強しなおして、中級あたりで書こうかと(~_~;)